- Autore Jason Gerald [email protected].
- Public 2023-12-16 11:19.
- Ultima modifica 2025-01-23 12:20.
La facilità dei collegamenti per il download dei file sui siti personali è il desiderio di molte persone e per farlo ci sono diversi modi che possono essere fatti. I siti che offrono strumenti per la creazione di siti Web, come GoDaddy, WordPress e Weebly, offrono spesso una funzione di caricamento file insieme alla creazione di collegamenti. Quando crei il tuo sito da zero, i link per il download possono essere generati utilizzando un semplice codice HTML per i file ospitati sul server.
Fare un passo
Metodo 1 di 5: utilizzo dell'HTML

Passaggio 1. Crea una pagina HTML se non ne hai già una
Aggiungerai il link per il download alla pagina web HTML. Se non hai ancora un sito, puoi creare una pagina HTML di base per testare i link di download. Vedere Come creare una pagina Web semplice con HTML per ulteriori informazioni.

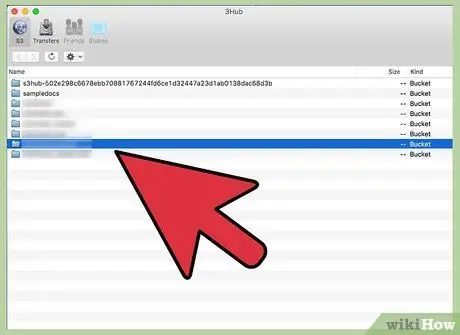
Passaggio 2. Apri la cartella sul server per le tue pagine e i tuoi file
Il modo più semplice per collegare i file è inserirli nella stessa cartella del file di pagina HTML. Usa il pannello di controllo del file manager o il browser di file nel programma FTP per andare alla cartella contenente il file HTML a cui vuoi collegarti.
- Il tuo client FTP dovrebbe essere già configurato per connettersi al server web perché in precedenza il tuo sito era stato caricato su di esso. In caso contrario, leggi Come utilizzare FTP per ulteriori istruzioni.
- Se il tuo server web dispone di un pannello di controllo online, puoi accedere ai file del server direttamente tramite l'interfaccia del gestore web. Potrai accedervi quando accedi al sito come amministratore. Una volta nel pannello di controllo, seleziona l'opzione "File Manager".
- Se stai creando un sito Web utilizzando uno strumento di creazione di siti Web come WordPress, Weebly o Wix, consulta le istruzioni specifiche della piattaforma per i metodi di seguito.

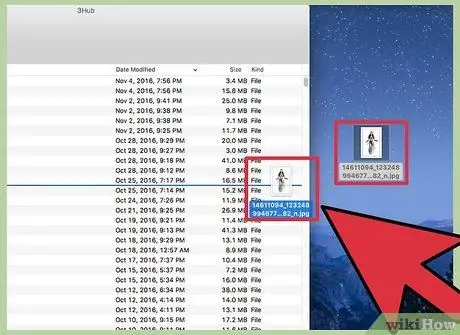
Passaggio 3. Carica il file a cui vuoi collegarti
Puoi caricare quasi tutti i tipi di file, dai PDF ai file ZIP. Tieni presente che alcuni server hanno un limite alla dimensione del file che è possibile caricare e che i file di grandi dimensioni possono consumare rapidamente la larghezza di banda. I browser possono bloccare il download di file potenzialmente pericolosi da parte dei visitatori, come file EXE o DLL.
- Per caricare un file utilizzando un programma FTP, trascina il file nella cartella nella finestra FTP in cui desideri caricarlo. Il caricamento inizierà immediatamente e la velocità è generalmente inferiore a quella del download. Pertanto, potrebbe essere necessario attendere un po' di tempo.
- Se stai utilizzando il pannello di controllo del file manager virtuale, fai clic sul pulsante "Carica" nella parte superiore della finestra. Trova il file che desideri caricare dal tuo computer. Il caricamento di file di grandi dimensioni potrebbe richiedere molto tempo.

Passaggio 4. Vai alla pagina in cui desideri inserire il tuo collegamento nell'editor di codice
Una volta caricato il file, dovrai aggiungere il collegamento all'editor di codice sulla tua pagina web. Apri il file HTML in cui è inserito questo collegamento. Se stai utilizzando FTP, fai clic con il pulsante destro del mouse sul file HTML sul tuo server e usa "Apri con" per aprirlo in un codice o editor di testo.

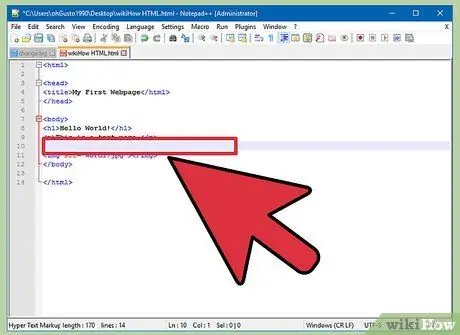
Passaggio 5. Trova la posizione in cui desideri inserire il collegamento nella tua pagina
Posiziona il cursore nel punto del codice in cui desideri inserire il link per il download. La posizione può essere in fondo al paragrafo, in fondo alla pagina o in qualsiasi altro punto.

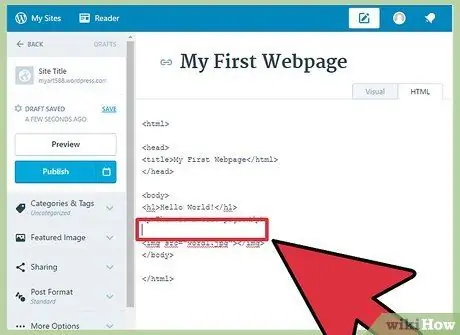
Passaggio 6. Aggiungi il codice per il collegamento
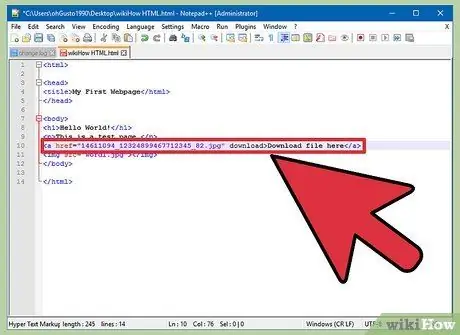
Inserisci il seguente codice HTML5 nel tuo link di download. Pertanto, gli utenti possono scaricarlo direttamente quando fanno clic sul collegamento. Finché il file scaricato si trova nella stessa cartella del file HTML, devi solo utilizzare il suo nome e l'estensione. Se i file si trovano in un'altra cartella, sarà necessario includere la struttura delle cartelle.
Testo del collegamento Testo del collegamento
L'attributo download non funziona in Safari, Internet Explorer o Opera Mini. Gli utenti che utilizzano questi browser apriranno il file in una nuova pagina e lo salveranno manualmente

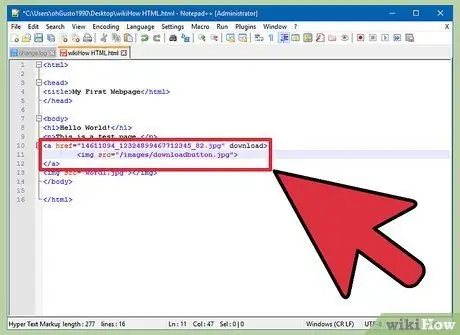
Passaggio 7. Crea un pulsante di download invece di un collegamento
Puoi utilizzare un'immagine al posto del testo per creare un link per il download. Questo pulsante di download dovrebbe già essere sul tuo server web.

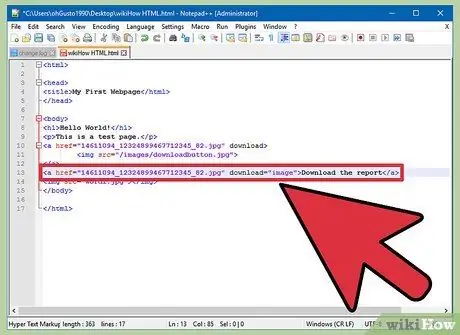
Passaggio 8. Rinominare il file scaricato
Se imposti l'attributo di download, puoi modificare il nome del file quando l'utente lo scarica. In questo modo, gli utenti possono distinguere più facilmente i file scaricati dal tuo sito.
Scarica il rapporto

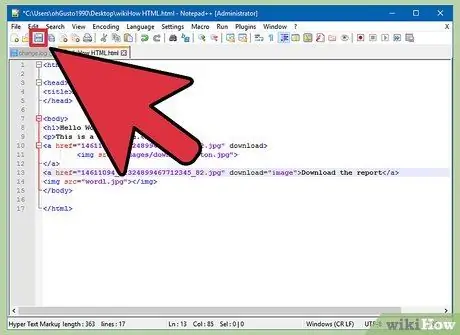
Passaggio 9. Salva le modifiche al file HTML
Quando sei soddisfatto del codice, salva le modifiche nel file HTML e ricaricalo se necessario. Sarai in grado di vedere il nuovo pulsante dal vivo sul sito web.
Metodo 2 di 5: utilizzo di WordPress

Passaggio 1. Apri il tuo sito tramite l'editor del sito di WordPress
Se utilizzi WordPress per gestire e pubblicare il tuo sito web, c'è uno strumento integrato che puoi utilizzare per aggiungere link di download alle tue pagine. Accedi alla dashboard di Wordpress utilizzando un account amministratore.

Passaggio 2. Posiziona il cursore nel punto in cui verrà visualizzato il collegamento
Puoi inserirlo nel mezzo di un paragrafo o creare una nuova riga per un collegamento.

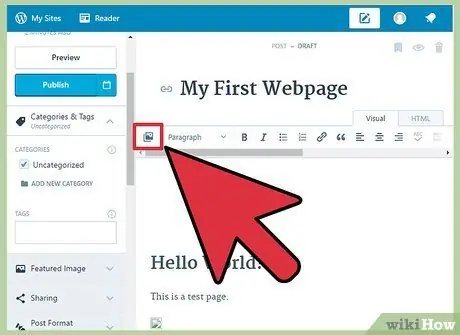
Passaggio 3. Fare clic sul pulsante "Aggiungi media"
Questo pulsante si trova sopra lo strumento di pubblicazione nella parte superiore della pagina

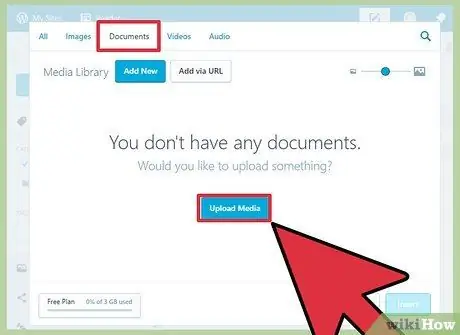
Passaggio 4. Fare clic sull'etichetta "Carica file" e trascinare i file nella finestra
Puoi caricare una varietà di tipi di file, ma WordPress ne limita le dimensioni in base al tipo di account che possiedi.
Potrebbe essere necessario del tempo per caricare i file, poiché la maggior parte delle connessioni di caricamento è più lenta dei download

Passaggio 5. Aggiungi una descrizione del file
È possibile inserire una descrizione sotto il file nella finestra Aggiungi media. Questo sarà il testo che appare come link per il download

Passaggio 6. Fare clic sul pulsante "Inserisci nel post/pagina"
Pertanto, il collegamento per il download verrà inserito nella posizione del cursore. Tieni presente che questo metodo collegherà alla pagina degli allegati e non al file originale. Questa è una limitazione del software WordPress.
Metodo 3 di 5: utilizzo di Weebly

Passaggio 1. Apri il sito Web nell'editor Weebly
Accedi al sito Weebly e apri la tua pagina web tramite l'editor Weebly.

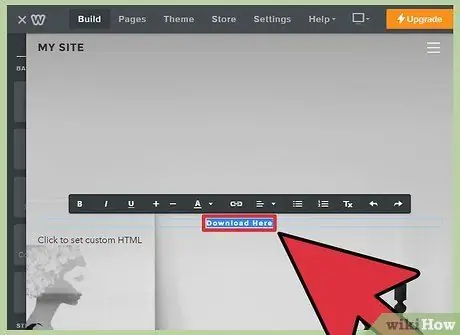
Passaggio 2. Seleziona il testo o l'oggetto che desideri trasformare in un collegamento
Puoi evidenziare il testo nel campo di testo o selezionare un'immagine sulla pagina da convertire in un collegamento per il download del file.

Passaggio 3. Fare clic sul pulsante "Collega"
Dopo aver selezionato il testo, fai clic sull'icona a forma di catena che si trova nella parte superiore dell'editor di testo. Dopo aver selezionato un'immagine, fai clic su "Link" nel pannello di controllo dell'immagine.

Passaggio 4. Selezionare "File" e fare clic su "carica un file" per aprire un browser di file

Passaggio 5. Seleziona il file che desideri scaricare
Una volta selezionato, il file inizierà il caricamento.
La dimensione massima consentita per il caricamento utente di base è 5 MB. Gli utenti Premium possono caricare file con una dimensione massima di 100 MB

Passaggio 6. Pubblica il sito per vedere nuovi collegamenti
Una volta caricato il file, il collegamento sarà pronto per l'uso. Fai clic sul pulsante Pubblica per applicare le modifiche al tuo sito. I visitatori possono ora fare clic e scaricare il file.
Metodo 4 di 5: utilizzo di Wix

Passaggio 1. Apri il sito nell'editor Wix
Se usi Wix per creare e gestire il tuo sito, vai al sito Wix e carica la tua pagina web nell'editor del sito.

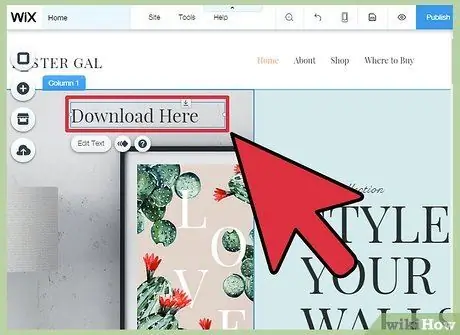
Passaggio 2. Seleziona il testo o l'immagine che desideri utilizzare come collegamento
Puoi creare collegamenti da testo o immagini sulla tua pagina.

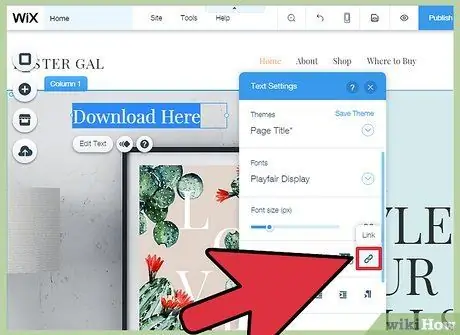
Passaggio 3. Trasforma la tua selezione in un collegamento
Il processo di conversione del testo è diverso dalle immagini:
- Testo: fare clic sul pulsante Collegamento nella finestra Impostazioni testo. Questo pulsante ha l'aspetto di una catena e aprirà un menu di collegamenti.
- Immagine: seleziona "Apri un collegamento" dal menu "Quando si fa clic sull'immagine" nella finestra Impostazioni immagine. Fai clic su "Aggiungi un collegamento" nella sezione " A cosa serve il collegamento? " per aprire il menu dei collegamenti.

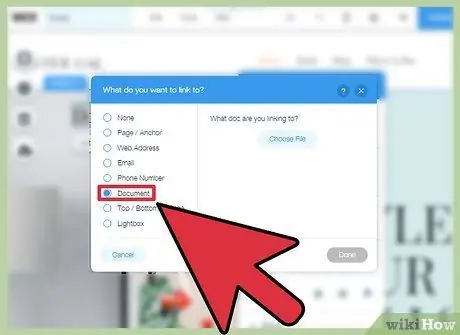
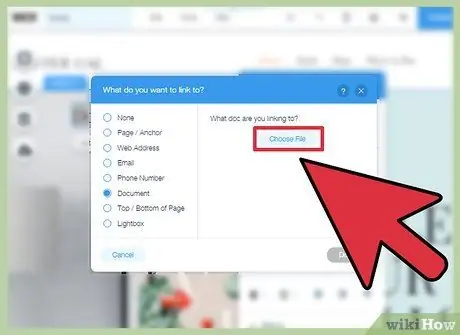
Passaggio 4. Selezionare "Documento" dall'elenco delle opzioni di collegamento
In questo modo puoi caricare vari file di documenti.

Passaggio 5. Fare clic sul pulsante "Scegli file"
Si aprirà l'uploader di file.

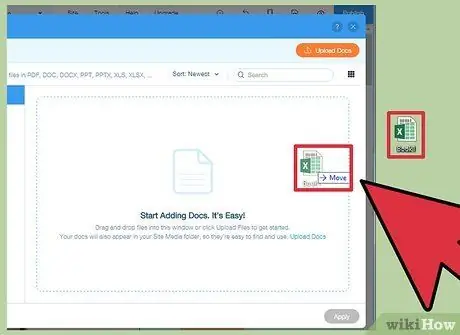
Passaggio 6. Trascina il file che desideri caricare nella finestra
Puoi caricare solo file DOC, PDF, PPT, XLS e ODT (e i loro sottoformati). Ciò significa che puoi caricare solo file di documenti. La dimensione del file è limitata a un massimo di 15 MB.

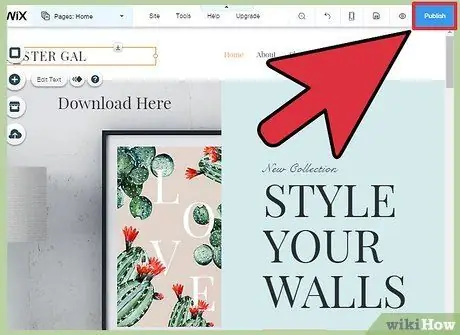
Passaggio 7. Pubblica il tuo sito
Dopo aver caricato il file, il tuo collegamento è pronto per l'uso. Fare clic sul pulsante "Pubblica" nell'angolo in alto a destra per salvare le modifiche e pubblicarle sul sito.
Metodo 5 di 5: utilizzo di GoDaddy

Passaggio 1. Apri il tuo sito nell'editor di GoDaddy
Se stai utilizzando il generatore di siti GoDaddy, vai al sito GoDaddy e apri il tuo sito tramite l'editor.

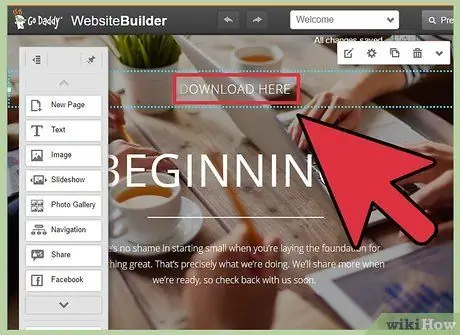
Passaggio 2. Seleziona l'oggetto o il testo che desideri collegare
Puoi trasformare qualsiasi oggetto in un collegamento, così come il testo dalla tua casella di testo. Se desideri creare un pulsante di download, fai clic sull'opzione "Pulsante" dal menu a sinistra.

Passaggio 3. Creare un collegamento dall'oggetto o dal testo selezionato
Quando selezioni un oggetto, fai clic sul pulsante Impostazioni per aprire il menu. Se selezioni del testo, fai clic sul pulsante "Collega" nello strumento di formattazione del testo, che ha l'aspetto di una catena.

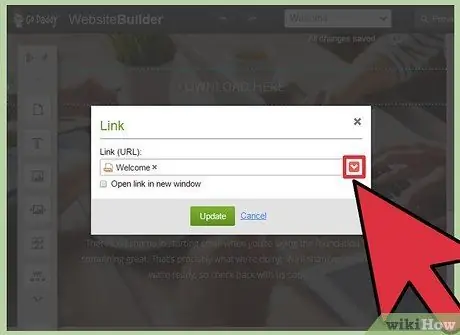
Passaggio 4. Fare clic sulla freccia rossa sotto "Link (URL)" e selezionare "Carica
" In questo modo, puoi scegliere i file che desideri caricare sul tuo sito web.

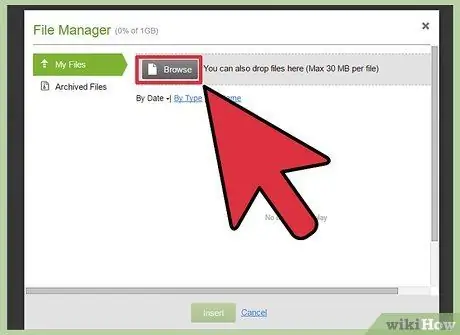
Passaggio 5. Fare clic sul pulsante "Sfoglia" e individuare il file che si desidera caricare
La dimensione massima del file che può essere caricato è di 30 MB. Non puoi caricare file HTML, PHP, EXE, DLL e altri tipi di file potenzialmente pericolosi.

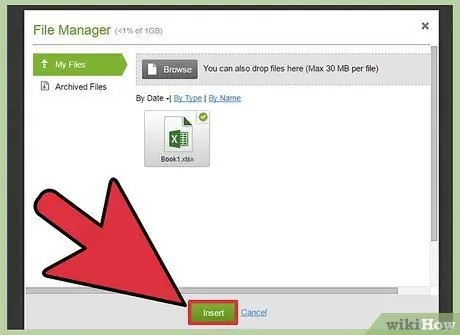
Passaggio 6. Fare clic su "Inserisci" al termine del caricamento del file
Vedrai un segno di spunta accanto al file nella finestra quando il caricamento è completo.

Passaggio 7. Fare clic su "Salva" per creare il collegamento
In questo modo, il file verrà applicato all'oggetto o al collegamento creato.

Passaggio 8. Fare clic su "Pubblica" per salvare le modifiche al sito
In questo modo apparirà il tuo nuovo link e i visitatori potranno scaricare il file collegato.






