- Autore Jason Gerald [email protected].
- Public 2023-12-16 11:19.
- Ultima modifica 2025-01-23 12:21.
Il mercato delle app è in continua evoluzione ed evoluzione e la creazione di app di successo può catturare l'attenzione di chiunque la veda. Hai una grande idea per un'app per iPhone? Le app per iPhone sono più facili da creare di quanto sembri. Sebbene sia necessario imparare un linguaggio di programmazione, la progettazione dell'interfaccia può essere eseguita con strumenti grafici. Fare app richiede tempo, pazienza e voglia di imparare, ma forse puoi creare il prossimo Flappy Bird! Vedere il passaggio 1 di seguito per iniziare.
Fare un passo
Metodo 1 di 5: configurazione dell'ambiente di sviluppo

Passaggio 1. Scarica e installa Xcode
Xcode è un ambiente di sviluppo utilizzato per sviluppare applicazioni iPhone. Xcode può essere scaricato gratuitamente da Apple, ma richiede OS X 10.8 o successivo. Non esiste un modo ufficiale per eseguire Xcode su un computer Windows o Linux. Ciò significa che se desideri sviluppare app per iPhone ma non possiedi un Mac, dovrai prima acquistare un Mac.
Per sviluppare app iOS 8, avrai bisogno di Xcode 6.0.1 e dell'SDK iOS 8, entrambi disponibili gratuitamente da Apple. L'SDK di iOS 8 contiene una serie di nuove API che ti consentono di creare nuove esperienze utente, inclusa l'integrazione di iCloud e Touch ID

Passaggio 2. Installa una buona applicazione di editor di testo
Mentre puoi scrivere programmi con Xcode, puoi lavorare con il codice più facilmente se hai un editor di testo speciale per la programmazione. Textmate e JEdit sono due scelte molto popolari.

Passaggio 3. Installa un'applicazione di grafica vettoriale
Se hai intenzione di creare un design personalizzato per la tua app, devi installare una buona app vettoriale. La grafica vettoriale può prosperare senza sacrificare la qualità ed è essenziale per belle applicazioni. Esempi di buoni programmi vettoriali sono CorelDraw, Adobe Illustrator, Xara Designer e Inkscape, oppure usa Drawberry, un buon editor di immagini vettoriali gratuito. Drawberry non è buono come i programmi professionali, ma è abbastanza buono per gli utenti inesperti o per gli utenti che non vogliono pagare perché usano raramente il programma.

Passaggio 4. Comprendere l'obiettivo-C
Objective-C è un linguaggio di programmazione utilizzato per creare funzioni nelle applicazioni iPhone e gestire la manipolazione di dati e oggetti. Objective-C appartiene alla famiglia dei linguaggi C ed è un linguaggio orientato agli oggetti. Se capisci C o Java, Objective-C dovrebbe essere facile da capire.
- Sebbene sia possibile creare applicazioni di base senza comprendere Objective-C, non è possibile creare funzioni avanzate senza scrivere il codice da soli. Senza Objective-C, puoi solo far muovere la tua app tra le schermate.
- Ci sono molti tutorial di Objective-C disponibili online e in forma di libro. Se vuoi davvero imparare a programmare iPhone, puoi impararlo comodamente perché hai molte risorse.
- Le comuni community di Objective-C includono Apple Developer Forum, il gruppo iPhoneSDK su Google e Stack Overflow.

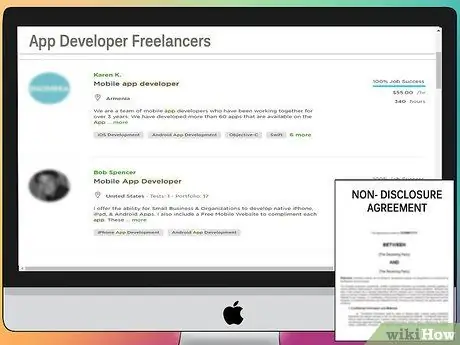
Passaggio 5. Considera di pagare uno sviluppatore di terze parti
Se non sei interessato a imparare Objective-C o non puoi progettare app, ci sono molti liberi professionisti e team di sviluppo in grado di gestire tutti gli aspetti dello sviluppo di app per te. Pagare uno sviluppatore di terze parti può essere un processo complicato, ma può essere d'aiuto se non ti piace programmare. Assicurati che tutte le persone coinvolte nel progetto firmino un accordo di non divulgazione e assicurati che sia in atto una struttura di pagamento prima dell'inizio del progetto.
ODesk ed Elance sono due dei fornitori di servizi freelance più popolari su Internet ed entrambi hanno centinaia di sviluppatori e artisti di vari livelli di abilità

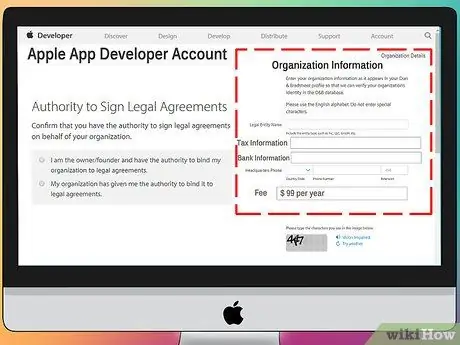
Passaggio 6. Crea un account sviluppatore
Per distribuire la tua app sull'App Store o darla ad altri per testarla, devi disporre di un account sviluppatore Apple. Questo account costa $ 99 all'anno e ti richiederà di inserire informazioni fiscali e bancarie.
Puoi creare un account sul sito di iOS Dev Center

Passaggio 7. Scarica l'applicazione di esempio
Dopo aver creato un account sviluppatore, avrai accesso alle risorse per sviluppatori di Apple, inclusi progetti di esempio che possono far luce su come viene svolto lo sviluppo delle app. Trova esempi relativi all'applicazione che stai per creare e sperimentali in Xcode.
Metodo 2 di 5: Pianificazione delle app

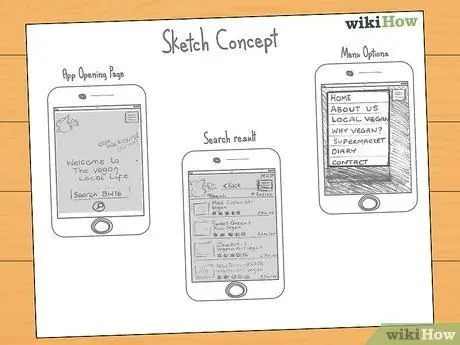
Passaggio 1. Definisci il tuo concetto
Prima di aprire Xcode per la prima volta, devi disporre di un piano ben congegnato per la tua app e le tue funzionalità, come un documento di progettazione che includa tutte le funzionalità dell'app, scarabocchi di una potenziale interfaccia dell'app e flusso tra le schermate, e un'idea di base del sistema da implementare.
- Cerca di essere "fedele" ai tuoi documenti di progettazione quando crei la tua app. Questo ti aiuterà a concentrarti sulle funzionalità che desideri.
- Prova a disegnare un piccolo scarabocchio per ogni schermata della tua app.

Passaggio 2. Determina la tua quota di mercato
La quota di mercato della tua app determinerà l'aspetto e il funzionamento della tua app. Ad esempio, un'app per l'agenda avrà una quota di mercato diversa rispetto a un dannato gioco di tiro.

Passaggio 3. Determinare la necessità dell'applicazione
Se la tua applicazione è un'applicazione di utilità, deve essere una soluzione a un problema irrisolto o una soluzione migliore di quella disponibile. Se la tua app è un gioco, la tua app dovrebbe avere caratteristiche che la rendono diversa dagli altri giochi e si rivolgono a un gruppo specifico di giocatori.

Passaggio 4. Considera i tuoi contenuti
L'interfaccia della tua applicazione è determinata dal tipo di contenuto che verrà mostrato all'utente dell'applicazione. Ad esempio, se la tua app è un'app sulla fotografia, dovresti creare un'interfaccia che renda facile per gli utenti visualizzare e sfogliare le foto.

Passaggio 5. Implementare un buon processo di progettazione dell'interfaccia
L'interfaccia progettata non dovrebbe intralciare l'utente. Cioè, il pulsante di selezione deve essere chiaramente visibile e l'utente non deve mettere in dubbio la funzione di un pulsante. Se usi le icone, le icone che usi devono rappresentare la loro funzione. La navigazione sull'app dovrebbe essere fluida e naturale.
Il design dell'interfaccia è una combinazione di arte e scienza. Potrebbe essere necessario modificare il design molte volte nel progetto
Metodo 3 di 5: creazione dell'app

Passaggio 1. Crea un nuovo progetto in Xcode
Apri Xcode e avvia un nuovo progetto dal menu File. Seleziona "Applicazione" dalla barra "iOS" a sinistra della finestra. Dalla sezione Modelli, seleziona "Svuota applicazione".
- Esistono vari modelli progettati per varie attività. Inizia con un modello vuoto finché non ti senti a tuo agio con il processo di sviluppo. Puoi provare modelli più avanzati quando capisci come funziona la creazione di app.
- Ti verrà chiesto di inserire il nome del prodotto, l'identificazione dell'azienda e il prefisso della classe. Se non hai ricevuto l'identificazione dell'azienda da Apple, inserisci com.example. Per il prefisso, inserisci XYZ.
- Seleziona "iPhone" dal menu Dispositivi.

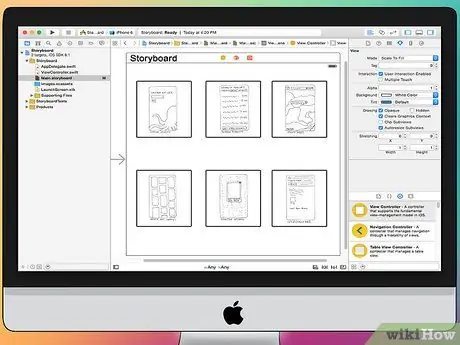
Passaggio 2. Crea uno storyboard
Uno storyboard è una rappresentazione visiva dell'intero schermo nella tua app e mostra l'intero schermo e le sue transizioni. Lo strumento Storyboard ti aiuterà a costruire il flusso della tua app.
- Fare clic su File > Nuovo > File
- Sotto le opzioni iOS, fai clic su "Interfaccia utente".
- Seleziona "Storyboard", quindi fai clic su Avanti.
- Seleziona iPhone dal menu Dispositivi, quindi chiamalo "Principale". Assicurati che il file sia salvato nella stessa posizione del tuo progetto.

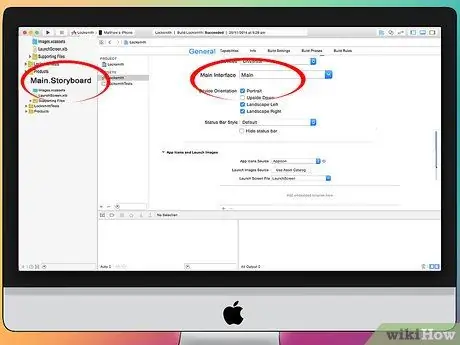
Passaggio 3. Applica Storyboard al tuo progetto
Una volta creato uno Storyboard, devi implementarlo come interfaccia principale della tua app. Questo aprirà lo Storyboard all'apertura dell'app. Se non implementi Storyboard, non accadrà nulla all'apertura dell'app.
- Fai clic sul nome del tuo progetto nell'albero di navigazione a sinistra
- Trova obiettivi nel mainframe e seleziona il tuo progetto dall'elenco Obiettivi.
- Trova la sezione Informazioni sulla distribuzione nella scheda Generale.
- Inserisci Main.storyboard nel campo "Interfaccia principale".

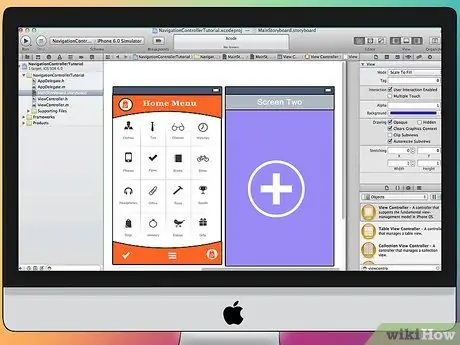
Passaggio 4. Immettere la prima schermata utilizzando la scheda video
Questo controller controlla come il contenuto viene visualizzato dall'utente. È disponibile una varietà di controller di visualizzazione, comprese le viste standard e tabella. Devi aggiungere un controller di visualizzazione allo Storyboard, che indica all'app come visualizzare il contenuto per l'utente.
- Seleziona il file "Main.storyboard" nella navigazione del progetto. Vedrai una tela vuota nella finestra Interface Builder.
- Trova la libreria degli oggetti nella parte inferiore del riquadro di destra e può essere avviata facendo clic sull'icona del piccolo cubo. Questo caricherà un elenco di oggetti che possono essere aggiunti alla tua tela.
- Fare clic e trascinare l'oggetto "View Controller" sulla tela. La tua prima schermata apparirà sulla tela.
- La tua prima "scena" è stata completata. All'avvio dell'app, il controller del display caricherà la prima schermata.

Passaggio 5. Aggiungi gli oggetti dell'interfaccia nella prima schermata
Dopo aver configurato il controller della vista, puoi riempire lo schermo con gli oggetti dell'interfaccia di cui hai bisogno, come etichette, campi di testo e pulsanti. Gli oggetti dell'interfaccia possono essere trovati nell'elenco della libreria degli oggetti, la posizione in cui puoi trovare il controller di visualizzazione proprio ora.
- Fare clic e trascinare un oggetto dall'elenco per trascinarlo sullo schermo.
- La maggior parte degli oggetti può essere ridimensionata facendo clic e trascinando la casella nell'angolo dell'oggetto. Quando ridimensioni un oggetto, sullo schermo apparirà una griglia in modo che tu possa assicurarti che sia della giusta dimensione.

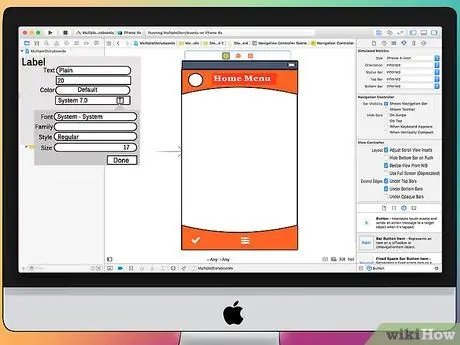
Passaggio 6. Modificare l'oggetto inserito
È possibile modificare le proprietà di ciascun oggetto. Ciò consente di creare un'interfaccia unica e intuitiva. Ad esempio, puoi aggiungere un testo di esempio a un campo di testo per aiutare gli utenti a compilarlo.
- Seleziona l'oggetto che desideri modificare e fai clic sul pulsante "Impostazioni attributi" nella parte superiore del riquadro di destra. Questo pulsante ha la forma di uno scudo.
- Cambia l'oggetto secondo il tuo gusto. È possibile modificare lo stile del carattere, il tipo e il colore, il layout, l'immagine di sfondo, il testo di esempio, lo stile della cornice, ecc.
- Le opzioni disponibili dipenderanno dall'oggetto che si desidera modificare.

Passaggio 7. Aggiungi un'altra schermata
Man mano che il tuo progetto cresce, potresti dover aggiungere più schermate per visualizzare tutti i contenuti di cui la tua app ha bisogno. Ad esempio, se stai creando un'applicazione da fare, hai bisogno di due schermate: una per inserire le voci delle cose da fare e una per visualizzare tutte le voci.
- Le nuove schermate vengono aggiunte trascinando e rilasciando un oggetto del controller di visualizzazione su una parte vuota della tela. Se non riesci a trovare un'area vuota sulla tela, fai clic su "Rimpicciolisci" finché non trovi un'area vuota. Assicurati di rilasciare il controller di visualizzazione sulla tela, non sullo schermo esistente.
- È possibile modificare la schermata principale selezionando il controller di visualizzazione che si desidera utilizzare dalla visualizzazione della struttura del progetto. Fare clic sul pulsante "Attribute Inspector" e selezionare "È controller di visualizzazione iniziale". Ad esempio, se crei un'applicazione da fare, utilizzerai la schermata di visualizzazione delle cose da fare come schermata principale.

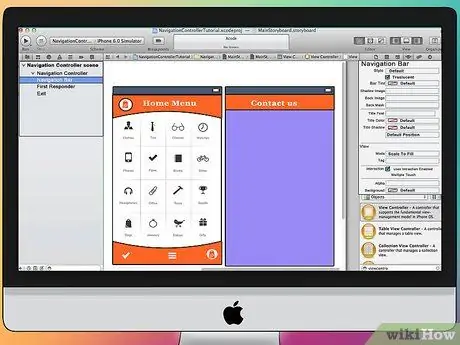
Passaggio 8. Aggiungi una barra di navigazione
Una volta che hai due schermate, è il momento di creare una barra di navigazione in modo che gli utenti possano spostarsi tra le schermate. È possibile utilizzare un controller di navigazione, che è un controller di visualizzazione personalizzato. Questo controller aggiunge una barra di navigazione nella parte superiore della tua app e consente agli utenti di spostarsi tra le schermate.
- I controlli di navigazione dovrebbero essere aggiunti alla schermata iniziale in modo che possano controllare altre schermate.
- Selezionare la vista iniziale dell'applicazione nella vista struttura del progetto.
- Fare clic su Editor → Incorpora in → Controller di navigazione.
- Vedrai una barra di navigazione grigia nella parte superiore dello schermo a cui hai aggiunto il controller.

Passaggio 9. Aggiungi una funzione alla barra di navigazione
Dopo aver inserito la barra di navigazione, puoi inserire gli strumenti di navigazione sulla barra. Entrando in esso si consentirà all'utente di spostarsi tra le schermate.
- Aggiungi un titolo alla barra di navigazione. Fai clic su "Elementi di navigazione" sotto il controller del display preferito. Apri l'ispettore attributi e inserisci un titolo per la schermata nella casella Titolo.
- Aggiungi pulsanti di navigazione. Apri la libreria degli oggetti se non l'hai già fatto e trova l'elemento Pulsante barra. Fare clic e trascinare sulla barra di navigazione. In genere, il pulsante che ti porta in avanti a un'altra schermata è posizionato a destra e il pulsante indietro è posizionato sul lato sinistro dello schermo.
- Assegna proprietà al pulsante. I pulsanti possono essere impostati per avere determinate proprietà che li rendono adattabili per vari scopi. Ad esempio, se stai creando un elenco di cose da fare, avrai bisogno di un pulsante per aggiungere una voce. Seleziona il tuo pulsante e apri Attribute Inspector. Seleziona il menu Identificatore e seleziona "Aggiungi". Il tuo pulsante cambierà forma in un logo "+".

Passaggio 10. Collega il pulsante sullo schermo esistente
Per far funzionare il pulsante, è necessario collegarlo a un altro schermo. Nel nostro esempio di elenco delle cose da fare, il pulsante si trova nell'elenco e deve essere collegato sullo schermo per inserire la voce. Per collegare un pulsante, tieni premuto Ctrl e trascina il pulsante nella seconda schermata.
- Quando rilasci il pulsante del mouse, apparirà il menu Action Segue con diverse opzioni. Selezionare "Push" per utilizzare la transizione "push" quando si passa da una schermata all'altra. Puoi anche scegliere "Maiuscolo", che aprirà lo schermo come un'azione speciale, piuttosto che come parte di una sequenza di azioni.
- Se utilizzi Push, una barra di navigazione e un pulsante Indietro verranno aggiunti automaticamente sul secondo schermo. Se selezioni Modale, dovrai aggiungere una seconda barra di navigazione, un pulsante per annullare e un pulsante Fine (per le app da fare. Altre app richiederanno un tipo diverso di pulsante).
- I pulsanti "Annulla" e "Fatto" possono essere creati allo stesso modo dei pulsanti "Aggiungi". Seleziona "Annulla" o "Fine" nel menu Identificatore in Attribute Inspector.

Passaggio 11. Aggiungere funzionalità di gestione dei dati
Ormai sei stato in grado di creare interfacce navigabili senza bisogno di scrivere codice. Se desideri aggiungere funzionalità più avanzate, come l'archiviazione dei dati o la gestione dell'input dell'utente, dovrai scrivere il codice. Le guide alla scrittura del codice vanno oltre lo scopo di questo articolo, ma su Internet sono disponibili molte guide Objective-C.
Puoi usare il tuo prototipo di interfaccia per aiutarti a trovare uno sviluppatore. Avere un'interfaccia navigabile ti aiuterà a chiarire quali parti necessitano di programmazione
Metodo 4 di 5: test dell'app

Passaggio 1. Avvia il simulatore iOS
Xcode include un simulatore iOS che ti consente di testare la tua app su simulazioni di vari tipi di dispositivi iOS. Per avviare il simulatore, seleziona "Simulator and Debug" dal menu nella parte superiore della finestra di Xcode, quindi seleziona il dispositivo su cui desideri eseguire il test.

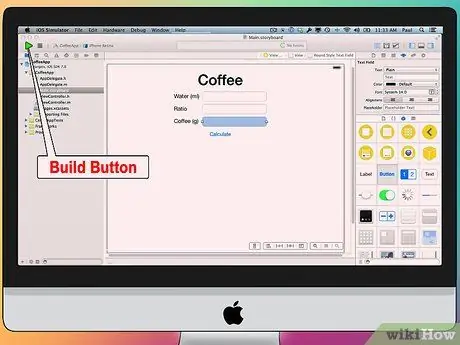
Passaggio 2. Crea la tua app
Fai clic sul pulsante Crea, che sembra un normale pulsante Riproduci, per compilare l'app ed eseguirla. Questo processo potrebbe richiedere alcuni istanti, puoi vedere l'avanzamento sulla barra degli strumenti. Una volta fatto, il simulatore iOS si aprirà e potrai iniziare a testare la tua app.

Passaggio 3. Prova l'app sul tuo iPhone
Prima di distribuire l'app da testare, puoi testarla sul tuo dispositivo se hai un iPhone. Innanzitutto, collega il tuo dispositivo al computer tramite USB. Chiudi iTunes se è aperto. Seleziona "Dispositivo e debug" dal menu, quindi fai clic su Crea. Dopo un po' l'app si aprirà su iPhone. Prova tutte le funzioni prima di chiudere l'app.

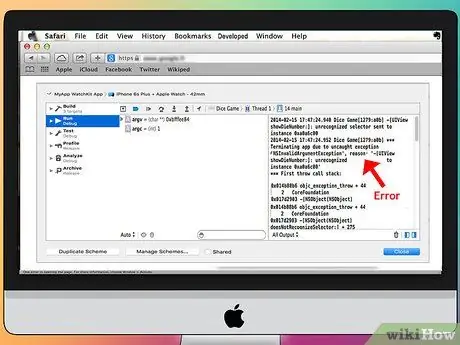
Passaggio 4. Eseguire il debug dell'app
Se la tua app ha problemi, devi sapere cosa è successo e perché è successo. Il processo per scoprire questo problema è molto esteso e ci sono molte ragioni per cui la tua applicazione potrebbe essere problematica. Apri la console di debug e leggi il messaggio di errore. La maggior parte di questi messaggi di errore è difficile da capire. Se non capisci, prova a cercare il messaggio di errore. È probabile che sarai in grado di trovare post sui forum degli sviluppatori di Apple con le risposte di altri sviluppatori esperti.
Il debug può richiedere molto tempo. Se non ti arrendi, migliorerai. Inizierai a riconoscere gli errori nell'applicazione, a trovarli e talvolta anche a prevedere il verificarsi di errori. Uno degli errori più comuni è rilasciare un oggetto dalla memoria più di una volta. Un altro errore è dimenticare di allocare la memoria e inizializzare gli oggetti prima di provare ad aggiungere o associare oggetti in memoria. Più applicazioni crei, meno errori farai

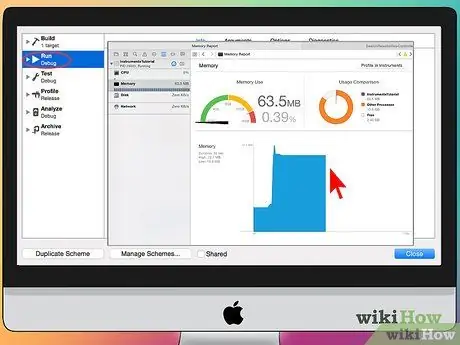
Passaggio 5. Controllare l'utilizzo della memoria
iPhone ha una memoria molto limitata. Ogni volta che assegni memoria a un particolare oggetto, devi rilasciarlo dopo che l'oggetto ha finito di usarlo e restituire la memoria utilizzata. Gli strumenti sono disponibili nell'SDK di iPhone per controllare la memoria e l'utilizzo di altre risorse.
- Dopo aver selezionato Dispositivo e debug, seleziona Esegui → Esegui con Performance Tool → Perdite. Questo visualizzerà Strumenti e avvierà l'app sul dispositivo. Vai avanti e usa l'app come al solito. Le applicazioni potrebbero non rispondere frequentemente poiché Instruments registra e analizza l'utilizzo della memoria. Una perdita di memoria creerà un picco rosso sulla timeline di Leaks. L'origine della perdita di memoria verrà visualizzata nella parte inferiore dello schermo.
- Facendo doppio clic sull'oggetto trapelato cercherà di portarti al codice problematico, oppure facendo clic sulla piccola freccia nella barra degli indirizzi verrà mostrata la cronologia delle perdite. A volte la fonte della perdita non proviene da dove è stata rilevata la perdita.
- Se ti senti confuso, prova il processo di eliminazione. Contrassegnali come commenti e/o salta attentamente alcune sezioni del tuo codice ed esegui l'applicazione. A volte è possibile restringere l'area generale e trovare le aree problematiche. Quando lo trovi, puoi correggere il codice o riscriverlo. Tieni presente che l'utilizzo di Google spesso ti porta a indirizzare rapidamente collegamenti ai forum interni di Apple o alla documentazione relativa al tuo problema.

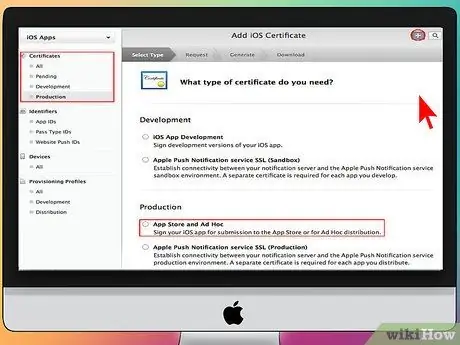
Passaggio 6. Distribuisci la tua app affinché altri possano testarla
Sebbene testare la tua app in uno stato simulato sia un buon modo per assicurarti che la tua app funzioni e che la sua interfaccia abbia un bell'aspetto, il test da parte di altri è ottimo. Assicurati di aver corretto gli errori più irreversibili prima di distribuire l'app ai tester. Per distribuire la tua app ai tester, devi generare un certificato ad hoc nel sito di iOS Dev Center.
- I tester esterni possono darti un'opinione che non ti aspetti. Queste opinioni sono spesso utili se la tua domanda è molto complessa.
- Per autorizzare un dispositivo di prova, è necessario disporre del numero UDID del dispositivo.
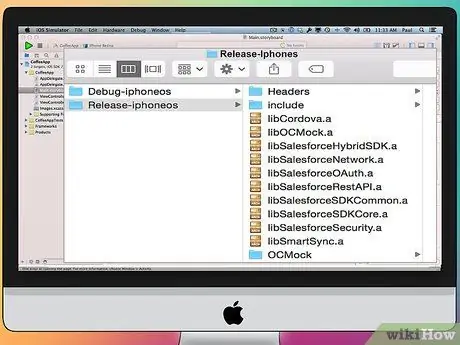
- Seleziona Dispositivo dal menu e fai clic su "Crea". Nel Finder, trova la cartella del tuo progetto e cerca la cartella "Ad-Hoc-iphoneos". All'interno di quella cartella, c'è un'applicazione. Copia il certificato "AdHoc.mobileprovision" da iOS Dev Center nella stessa cartella. Seleziona l'applicazione e il certificato, quindi comprimilo in formato zip. Questo archivio può essere fornito a tester esterni. Sarà necessario creare un archivio separato per ogni certificato ad hoc.
Metodo 5 di 5: Rilascio del tuo progetto

Passaggio 1. Creare un'applicazione per la distribuzione
Seleziona Dispositivo e rilascia e fai clic su "Crea". Nel Finder, trova la cartella del tuo progetto e cerca la cartella "Ad-Hoc-iphoneos". All'interno di quella cartella, c'è un'applicazione. Comprimi l'applicazione come zip.
Affinché la tua app superi la certificazione Apple, deve essere ottimizzata per iOS 7 e Retina Display

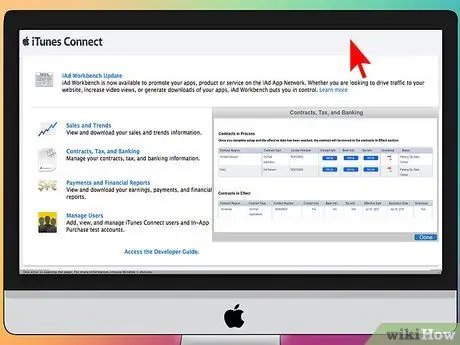
Passaggio 2. Apri la dashboard di iTunes Connect da iOS Dev Center
Se hai dei passaggi incompleti per completare la configurazione, verranno mostrati nella parte superiore della pagina. Assicurati che tutte le tue informazioni fiscali e bancarie siano inserite correttamente.

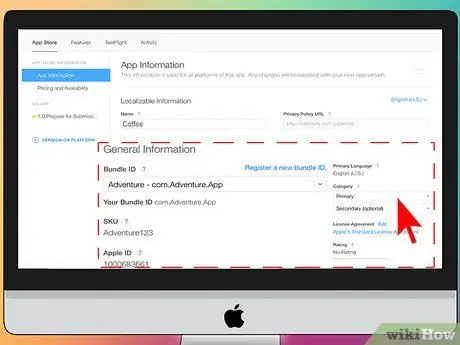
Passaggio 3. Immettere tutte le informazioni sull'applicazione
Fai clic su "Gestisci le tue applicazioni" e seleziona "Aggiungi nuova applicazione". immettere il nome dell'applicazione, il numero SKU e l'ID bundle. Seleziona il pacchetto di applicazioni dal menu disponibile.
- Compila il modulo per la descrizione dell'applicazione, le parole chiave, il sito di supporto, la categoria, l'e-mail di contatto, il copyright, ecc.
- Compila il modulo Diritti e prezzi.
- Prepara l'immagine per iTunes. Hai bisogno di un'icona vettoriale 512x512 e uno screenshot della tua app. È possibile acquisire uno screenshot dal simulatore di iPhone premendo Comando+⇧ Maiusc+4 e trascinando una linea nell'area visualizzata. Assicurati che la dimensione sia 320x480 per iPhone. Gli screenshot sono la parte più importante del processo di marketing dell'app, quindi assicurati che mostrino le informazioni più importanti sull'app.

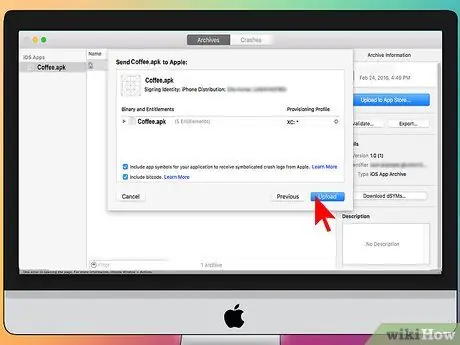
Passaggio 4. Carica la tua app
Fai clic su "Pronto per caricare binari" e verrai indirizzato a una schermata che ti indirizza a scaricare l'Uploader dell'applicazione. Scarica l'Application Uploader e premi Fatto.
- Installa l'Application Uploader e avvia l'applicazione. La prima volta che lo avvii, ti verrà chiesto di inserire i tuoi dati di accesso ad iTunes.
- Application Uploader controllerà il tuo account iTunes Connect e troverà le app pronte per il caricamento. Le app pronte per il caricamento verranno visualizzate dal menu. Seleziona l'app che desideri caricare, seleziona il file zip di distribuzione appena creato e carica il file. L'uploader di file controllerà le cose interne nel pacchetto e visualizzerà un errore se qualcosa va storto, come numero di versione non corrispondente, icona mancante, ecc. Se tutto va bene, la tua app verrà caricata.

Passaggio 5. Attendere il tempo di ispezione
Non puoi fare altro che aspettare che la tua domanda venga esaminata. Apple ti avviserà entro giorni o settimane via e-mail se la tua app cambia il suo stato in "In revisione". Quando la tua domanda viene verificata, il processo è molto veloce. Se la tua app non supera la serie iniziale di test, riceverai una notifica via e-mail perché e Apple ti darà suggerimenti su come aggirare il problema. Se la tua app è idonea, Apple ti invierà un'email con le informazioni che la tua app è in vendita. La tua app apparirà ora nell'iTunes Store.

Passaggio 6. Promuovi la tua app
Una volta che la tua nuova app è pronta per la vendita, è il momento di promuoverla. Usa i social media, pubblica comunicati stampa sui siti sulla tua app, realizza alcuni video di YouTube e fai tutto il necessario per convincere le persone a parlare della tua app.
Puoi inviare una copia gratuita dell'app ai tester che scriveranno della tua app sul loro sito o la recensiranno sul loro canale YouTube. Se riesci a connetterti con i migliori tester, la tua app può vendere bene

Passaggio 7. Prestare attenzione ai dati di vendita
Scarica iTunes Connect Mobile gratuitamente sul tuo iPhone. Accedi ogni giorno e controlla le vendite, la quota di mercato e i paesi che hanno acquistato la tua app. Questa è la parte più divertente! Apple ti invierà e-mail periodiche con collegamenti ai tuoi dati di vendita più recenti. Puoi quindi scaricarlo per le tue note. Buona fortuna!
Suggerimenti
- Prova a creare nuove app invece di app duplicate da app esistenti nell'App Store. Cerca nell'App Store per scoprire quali app sono disponibili. Naturalmente, se la tua idea è migliore, trasformala in realtà.
- Cerca modi per migliorare la tua app.
- Se ti piacciono i riferimenti stampati, cerca libri sulla creazione di app per iPhone su Amazon.
- Prova a testare l'app su diversi dispositivi iDevice con diverse versioni di iOS, se possibile.
- Se stai assumendo uno sviluppatore iOS e vuoi assicurarti che la tua app abbia l'aspetto che desideri, puoi progettare la tua app in Photoshop e utilizzare psdtoxcode per convertirla in un'app Xcode/iOS!
Avvertimento
- L'SDK per iPhone è in continua evoluzione e i dispositivi iOS sono in continua evoluzione. Se è disponibile un aggiornamento dell'SDK quando crei un progetto, assicurati di leggere le novità e le modifiche all'SDK prima di eseguire l'aggiornamento. Potrebbe non essere necessario aggiornare la versione dell'SDK, a meno che Apple non richieda che tutte le applicazioni appena spedite debbano utilizzare l'SDK più recente. Se aggiorni l'SDK, alcuni dei metodi che utilizzi potrebbero diventare obsoleti e anche se probabilmente non si bloccheranno in un'app, fai attenzione.
- Quando la tua app viene accettata sull'App Store, non sentirti intimidito se ricevi una recensione negativa. Alcune persone danno recensioni costruttive e alcune persone sono semplicemente scortesi.
- La tua app probabilmente non verrà scaricata da molte persone: non arrenderti.
- La creazione di app per iPhone è così avvincente che potresti trovare difficile smettere.






