- Autore Jason Gerald [email protected].
- Public 2024-01-19 22:13.
- Ultima modifica 2025-01-23 12:21.
Le foto e altre immagini possono rendere più attraenti le pagine Web e i materiali stampati. Puoi incorporare immagini nel testo in modo rapido e semplice. Tuttavia, il modo per incorporare l'immagine è diverso, a seconda dell'applicazione in uso. Word, PowerPoint, WordPress e HTML supportano l'aggiunta di immagini al testo. Leggi il passaggio 1 di seguito per iniziare.
Fare un passo
Metodo 1 di 3: Word e PowerPoint

Passaggio 1. Selezionare il tipo di immagine che si desidera apporre
Puoi incorporare un'immagine o inserire un elemento grafico, una clip art o un grafico. Puoi anche creare forme o elementi grafici

Passaggio 2. Fare clic sulla scheda Inserisci, quindi fare clic sull'icona per il tipo di immagine selezionato
- Dopo aver fatto clic sull'icona "Immagine", vedrai la finestra "Inserisci immagine". Posiziona il cursore nella posizione di inserimento dell'immagine, quindi apri la cartella contenente l'immagine. Fare clic sull'icona dell'immagine per selezionarla, quindi fare clic su "Inserisci".
- Dopo aver fatto clic sull'icona "ClipArt", vedrai una barra laterale per la selezione di ClipArt. Trova una ClipArt che ti piace o cerca una ClipArt nel catalogo. Fare clic su una ClipArt per selezionarla. La ClipArt selezionata verrà inserita nel documento.
- Dopo aver fatto clic sull'icona "SmartArt", verrà visualizzata una finestra per selezionare e inserire SmartArt nel documento. Una volta inserita la SmartArt, apportare le regolazioni dell'immagine.
Metodo 2 di 3: WordPress

Passaggio 1. Sulla bozza del post o della pagina, posiziona il cursore nella posizione di inserimento dell'immagine

Passaggio 2. Carica un'immagine facendo clic sull'icona "Aggiungi un'immagine" sopra la casella di testo
Puoi scegliere di caricare un'immagine dal tuo computer o URL oppure utilizzare un'immagine già presente nella tua libreria multimediale

Passaggio 3. Selezionare la scheda che corrisponde alla sorgente dell'immagine
- Se desideri caricare un'immagine dal tuo computer, seleziona l'immagine, quindi fai clic su "OK". Successivamente, aggiungi un titolo dell'immagine, una didascalia, una descrizione e un titolo alternativo se lo desideri, quindi fai clic su "Inserisci nel post". Puoi anche regolare le dimensioni e il layout delle immagini in questa finestra o regolarle in un secondo momento.
- Se desideri aggiungere un'immagine da un altro URL, trova la pagina contenente l'immagine, fai clic con il pulsante destro del mouse sulla pagina e seleziona "Copia URL". Successivamente, incolla l'URL copiato nel campo "URL immagine" in WordPress. Tuttavia, prima di aggiungere un'immagine, assicurati di avere l'autorizzazione del proprietario.
Metodo 3 di 3: HTML

Passaggio 1. Carica l'immagine che desideri aggiungere alla pagina Web tramite FTP

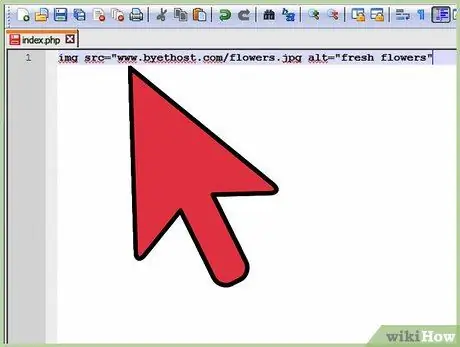
Passaggio 2. Creare un segno per l'immagine con la sintassi
- Sostituisci "URL" con il nome e l'estensione del file dell'immagine che hai caricato.
- Sostituisci "testo alternativo" con il testo che apparirà nei browser che non possono visualizzare le immagini.
- Ad esempio, la sintassi dell'immagine sarebbe simile a questa:

Passaggio 3. Carica il file HTML sul tuo sito tramite FTP
Successivamente, visita il sito per assicurarti che l'immagine caricata venga visualizzata correttamente.






