- Autore Jason Gerald [email protected].
- Public 2024-01-19 22:13.
- Ultima modifica 2025-01-23 12:20.
Questo articolo spiega come visualizzare il codice sorgente, il linguaggio di programmazione alla base di un sito Web, in quasi tutti i browser. Ad eccezione di Safari, non puoi visualizzare il codice sorgente sui siti web se stai utilizzando un browser mobile.
Fare un passo
Metodo 1 di 3: Chrome, Mozilla Firefox, Internet Explorer e Edge

Passaggio 1. Avvia il browser web
Il processo per visualizzare il codice sorgente in Firefox, Chrome, Internet Explorer e Microsoft Edge è lo stesso.

Passaggio 2. Visita la pagina Web di cui desideri visualizzare il codice sorgente

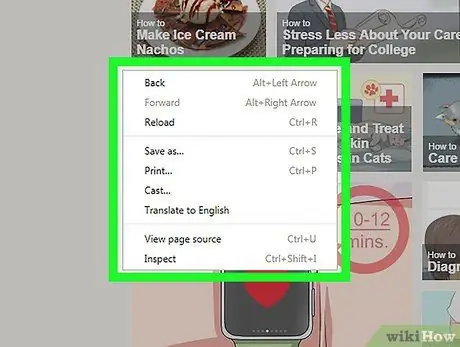
Passaggio 3. Fare clic con il pulsante destro del mouse sulla pagina
Se stai utilizzando un Mac con un solo pulsante del mouse, tieni premuto Ctrl e fai clic con il mouse. Sui laptop che utilizzano un trackpad, usa due dita per fare clic sulla pagina. Verrà visualizzato un menu a discesa.
Non fare clic con il pulsante destro del mouse su foto o collegamenti mentre lo fai, poiché verrà visualizzato il menu sbagliato

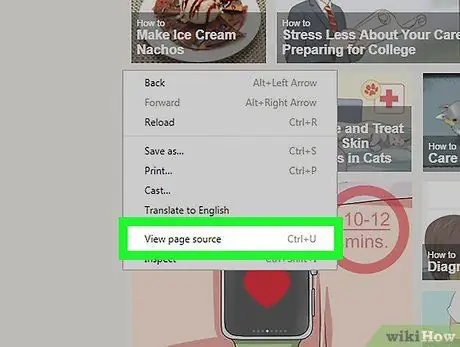
Passaggio 4. Fare clic su Visualizza sorgente della pagina o ViewSources.
Il codice sorgente del browser verrà visualizzato in una nuova finestra o nella parte inferiore della finestra attualmente aperta.
- Visualizza la fonte della pagina apparirà se stai usando Firefox e Chrome. In Internet Explorer e Microsoft Edge, ciò che viene mostrato è Vedi la fonte.
- Per visualizzare il codice sorgente, puoi anche premere Opzione+⌘ Comando+U (Mac) o Ctrl+U (Windows).
Metodo 2 di 3: Safari

Passaggio 1. Avvia Safari
L'icona dell'app è una bussola blu.

Passaggio 2. Fai clic su Safari in alto a sinistra nella barra dei menu del tuo Mac
Verrà visualizzato un menu a discesa.

Passaggio 3. Fare clic su Preferenze
Questa opzione si trova al centro del menu a discesa.

Passaggio 4. Fare clic su Avanzate
Si trova nell'angolo in alto a destra della finestra Preferenze.

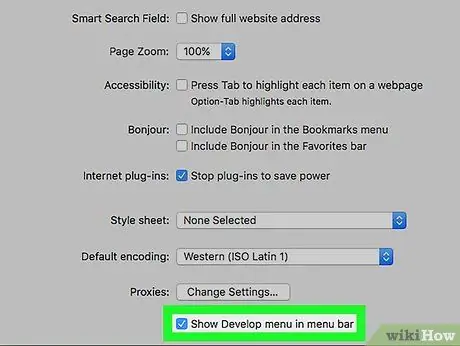
Passaggio 5. Seleziona la casella "Mostra menu Sviluppo nella barra dei menu"
Questa opzione si trova nella parte inferiore della finestra Preferenze. Menù Sviluppare apparirà nella barra dei menu del tuo computer Mac.

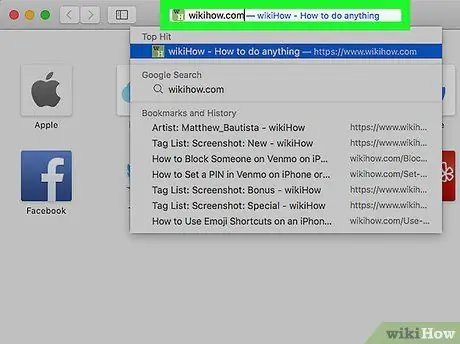
Passaggio 6. Visita la pagina web di cui desideri visualizzare il codice sorgente

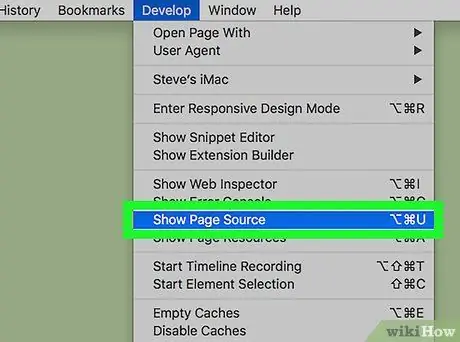
Passaggio 7. Fare clic su Sviluppa
Questo menu si trova sul lato sinistro del menu finestre che si trova sulla barra dei menu del tuo Mac.

Passaggio 8. Fare clic su Mostra origine pagina nella parte inferiore del menu a discesa
Facendo clic su questa opzione, Safari visualizzerà il codice sorgente per quella pagina web.






