- Autore Jason Gerald [email protected].
- Public 2024-01-31 09:35.
- Ultima modifica 2025-01-23 12:21.
Devi avere familiarità con i banner web (banner web). Questo materiale grafico generalmente si trova sopra un sito Web e mostra il nome e il logo dell'azienda, o sotto forma di pubblicità o una combinazione di entrambi, su un sito Web commerciale. I banner dovrebbero essere informativi, attraenti e invitanti: i banner dovrebbero far sentire a casa i visitatori abituali. Di seguito ti mostreremo diversi modi per creare un banner.
Fare un passo
Metodo 1 di 6: Photoshop

Passaggio 1. Crea un nuovo documento
Specificare la dimensione del banner, sono disponibili diverse dimensioni standard del banner. Ai fini di questo articolo, ci concentreremo sulla dimensione standard del "banner completo" (468x60 pixel).
Nota: questa è la dimensione standard del banner, ma non è obbligatoria. Se vuoi una taglia diversa, usa quella taglia come guida

Passaggio 2. Imposta il colore di sfondo del banner
Riempi il livello di sfondo (noto anche come livello) con un colore che supporti il design del tuo sito web.
- Fai clic su Colore di primo piano per aprire il Selettore colore, quindi scegli un colore di riempimento.
- Con lo strumento Secchiello, riempi il livello di sfondo del banner con il colore che preferisci.

Passaggio 3. Crea un nuovo livello
Riempiremo questo livello con un colore più ricco per abbellire il testo e il logo. La dimensione di questo livello dovrebbe essere proporzionale alla dimensione del banner e centrata.
- Su un nuovo livello, fai una selezione leggermente più piccola del banner originale, quindi riempila con il colore desiderato.
- Centrare l'area riempita. Seleziona l'intero livello premendo CTRL+A (PC) o Comando+A (Macintosh).
- Dal menu Livello, scegli Allinea livelli alla selezione > Centri verticali. Ripetere questo passaggio ma selezionare Centri orizzontali. Questa azione centrerà il livello di contrasto sia orizzontalmente che verticalmente.

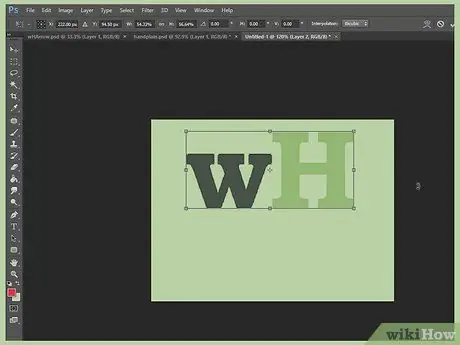
Passaggio 4. Aggiungi un logo
Apri il file del logo, copialo e incollalo nel documento banner in modo che appaia come un nuovo livello. Ridimensiona per adattarlo secondo necessità. Premi CTRL+T su un PC o Comando+T su un Macintosh e usa le maniglie per ridimensionare il documento. Usa il tasto Maiusc sulla maniglia per ridimensionarlo proporzionalmente.

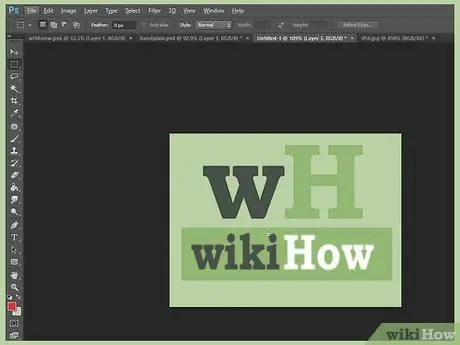
Passaggio 5. Aggiungi il nome dell'azienda o del sito web
Seleziona lo strumento testo, seleziona il carattere (alias font) che desideri, quindi digita il testo al suo interno. Se necessario, regolare la dimensione del carattere, come descritto nel passaggio precedente.

Passaggio 6. Aggiungi elementi extra
A volte bastano un logo e un nome. Ma l'aggiunta di alcune linee e ornamenti aggiungerà interesse al banner. Crea un nuovo livello per farlo in modo che le tue regolazioni non interferiscano con gli altri livelli.

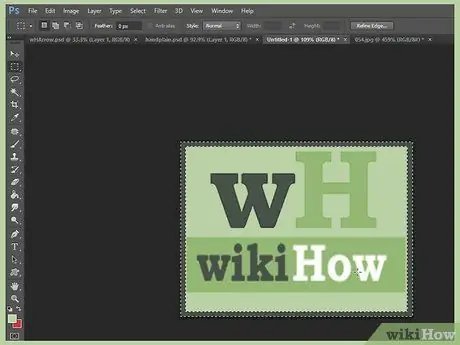
Passaggio 7. Pulisci
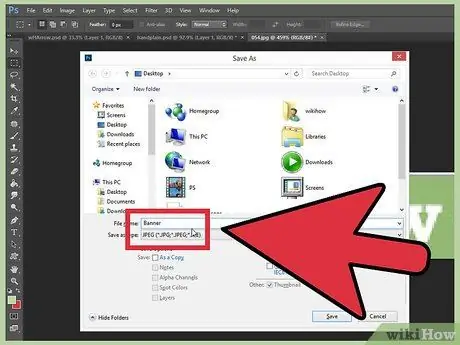
Perfeziona il posizionamento del logo, del titolo e di eventuali elementi extra, quindi salva il banner.
Metodo 2 di 6: Microsoft Paint

Passaggio 1. Crea un nuovo documento

Passaggio 2. Disegna una selezione delle dimensioni di un banner
Puoi creare qualsiasi dimensione tu voglia, oppure clicca qui per visualizzare le dimensioni standard dei banner.

Passaggio 3. Per creare uno sfondo colorato, usa lo strumento Secchiello per riempire il banner con il colore che preferisci
Usa i colori che corrispondono al sito web.

Passaggio 4. Aggiungi foto, immagini e testo
Fare clic sulla scheda Incolla, quindi dal menu selezionare Incolla da.
Trova un'immagine che ti piace, quindi fai clic sul pulsante Apri

Passaggio 5. Ridimensiona l'immagine se necessario
Fai clic sulla scheda Ridimensiona, quindi seleziona Pixel. Regola la sua altezza verticale in modo che corrisponda all'altezza del banner.
- Sposta l'immagine in posizione.
- Aggiungi tutte le immagini che vuoi (e adatta!)

Passaggio 6. Aggiungi un nome
Usa lo strumento Testo (pulsante A) per aggiungere il tuo nome o qualsiasi altro testo che desideri.

Passaggio 7. Ritaglia (ovvero ritaglia) il banner
Usa lo strumento Seleziona e disegna un riquadro attorno al banner. Assicurati che corrisponda alla dimensione del risultato finale che desideri. Quindi fare clic su Ritaglia.

Passaggio 8. Una volta terminato, salva
Metodo 3 di 6: utilizzo di Microsoft PowerPoint

Passaggio 1. Creare un nuovo documento PowerPoint vuoto
Regola la visualizzazione al 100%

Passaggio 2. Disegna lo sfondo del banner
Usa una delle dimensioni standard del banner o qualsiasi altra dimensione ti serva.
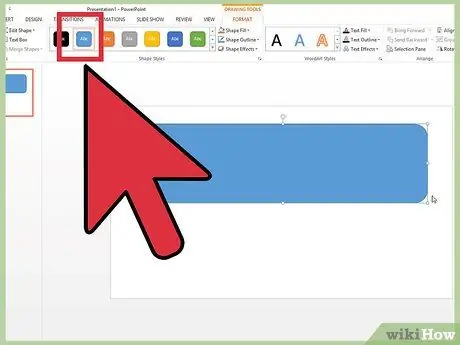
- Fare clic sulla scheda Forma, quindi selezionare un rettangolo di base.
- Disegna la dimensione che desideri, quindi riempila a tuo piacimento. È possibile utilizzare un colore a tinta unita oppure, dal menu del colore di riempimento, selezionare Effetti di riempimento o fare clic sul pulsante Stili veloci e scegliere un colore di riempimento preimpostato.

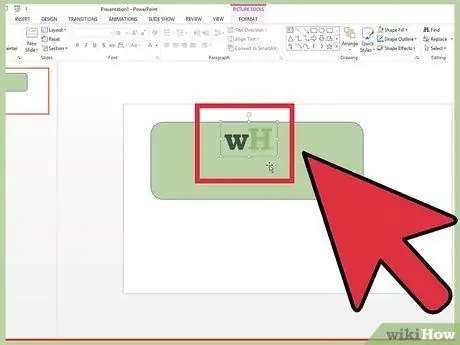
Passaggio 3. Aggiungi immagine o logo
Puoi aggiungere una foto, un logo o un'altra immagine al banner. Useremo alcune clip art come decorazione. Fare clic sul pulsante Immagine e selezionare il tipo di immagine che si desidera inserire. Aggiungi un'immagine, ridimensionala, quindi posizionala sul banner.

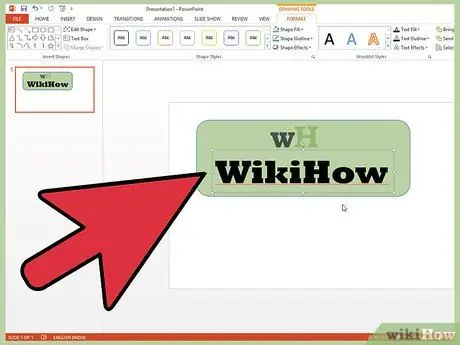
Passaggio 4. Aggiungi testo o altri elementi
Inserisci il nome dell'azienda, lo slogan o altre informazioni complementari per il banner.

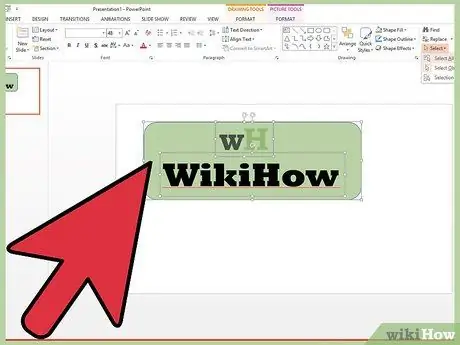
Passaggio 5. Seleziona il banner
Dal menu Modifica, scegli Seleziona tutto o digita CTRL+A (PC) o Comando+A (Mac). Importante: assicurati che il tuo banner sia esattamente come lo desideri e che nient'altro sia sulla diapositiva (ovvero diapositiva)!
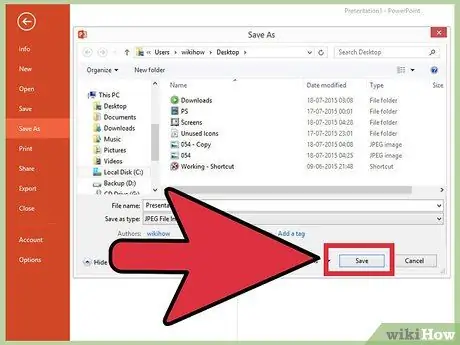
Fare clic con il pulsante destro del mouse su qualsiasi elemento non di testo nel banner, quindi selezionare Salva come immagine…

Passaggio 6. Salva il banner
Aprilo e verifica che il banner sia esattamente quello che desideri, quindi utilizzalo secondo necessità!
Metodo 4 di 6: Utilizzo del Creatore di banner online

Passaggio 1. Visita uno dei seguenti siti:
BannersABC.com, Addesigner.com, mybannermaker.com, ecc. (Cerca su Google per qualsiasi altra cosa). Ci sono tonnellate di creatori di banner online. Prenditi qualche minuto per confrontare le varie funzionalità, poi scegli quella che fa per te.

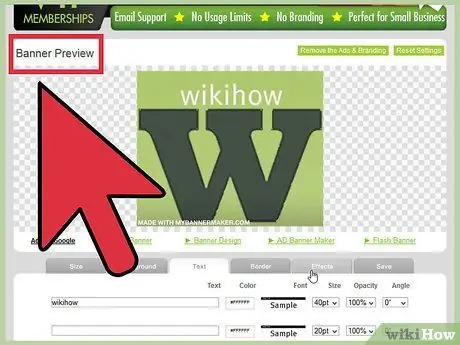
Passaggio 2. Aggiungi testo e immagini
Segui le istruzioni e le istruzioni sullo schermo per creare un banner. Questi siti web di solito offrono la propria grafica che puoi aggiungere al banner, ma puoi anche importare immagini di tua creazione.

Passaggio 3. Genera il banner
Una volta fatto, ci sarà generalmente una funzione di esportazione che ti permetterà di specificare la directory in cui verrà salvato il banner, insieme al formato (JPEG è solitamente di buona qualità). Segui le istruzioni, salva, scarica e usa il banner secondo necessità.
Metodo 5 di 6: creazione di un avatar adatto al banner

Passaggio 1. Questo passaggio è facoltativo
Puoi creare un avatar che corrisponda al banner, se lo usi nei forum.

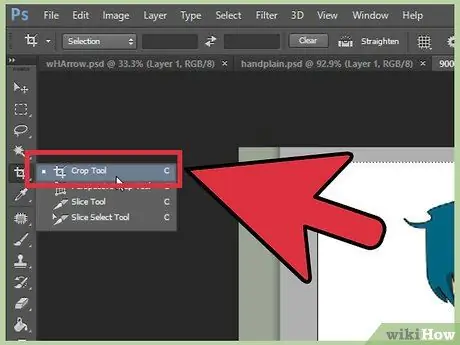
Passaggio 2. Utilizzare l'opzione Ritaglia
Questa funzione è disponibile nella maggior parte delle applicazioni grafiche. Taglia il banner a una piccola dimensione.
In alternativa, puoi progettare una versione ridotta che incorpori elementi su un banner grande. Potrebbe essere un logo, un'immagine o solo il nome di un'azienda. L'importante è che sia facile da leggere

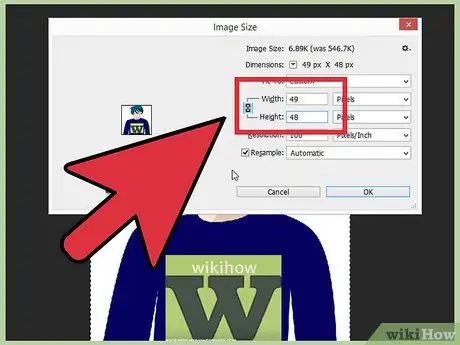
Passaggio 3. La dimensione dell'avatar dovrebbe essere piccola
La dimensione predefinita è 48x48 pixel.

Passaggio 4. Salva l'avatar
Metodo 6 di 6: aggiunta di banner per firme di forum, siti Web, ecc

Passaggio 1. Crea un account
Usa un sito di condivisione di foto come Photobucket, Flickr, Tumblr o simili.
Dopo aver creato un account, puoi caricare banner, avatar e altre immagini sul sito web

Passaggio 2. Ottieni il codice
Usa lo strumento di condivisione per ottenere il codice HTML per aggiungere il tuo banner alle firme del forum, ai siti Web o altro.
Suggerimenti
- Installa più caratteri sul tuo computer.
- Esercitati molto!
- Vedi banner di esempio su forum o altri luoghi.
Avvertimento
- Fare banner richiede tempo e pazienza!
- Per salvare il banner nelle migliori condizioni possibili, salvalo in un formato bitmap a 24 bit, quindi eseguine una copia in formato JPEG e GIF, poiché JPEG e-g.webp" />
- Se usi PowerPoint per creare un banner, il risultato finale potrebbe essere in formato EMF non supportato da Photobucket. Per convertirlo, assicurati di salvare l'immagine (passaggio #9) in formato JPEG o GIF. Entrambi questi formati possono essere supportati da Photobucket.