- Autore Jason Gerald [email protected].
- Public 2023-12-16 11:19.
- Ultima modifica 2025-01-23 12:21.
Adobe PhotoShop™ è un programma artistico più avanzato di quello che fai normalmente con il tuo computer; Per usarlo in modo efficace, devi sapere come funziona. Conoscere alcuni modi per colorare, disegnare, riempire, delineare e ombreggiare (tutti dettagliati nei passaggi seguenti) assicurerà che il tuo lavoro sia qualcosa di cui sei orgoglioso di sfoggiare.
Nota: se non hai Photoshop, altri programmi gratuiti come Gimp sono ottimi per questo tutorial.
Fare un passo
Metodo 1 di 7: creazione di un nuovo documento

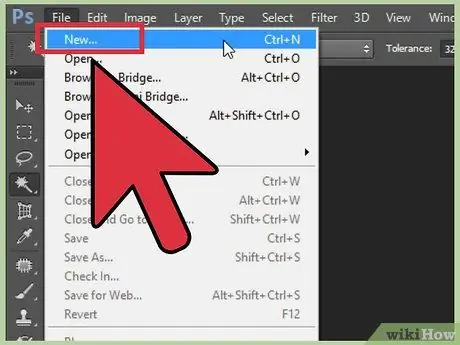
Passaggio 1. Ovviamente aprire un nuovo documento, quindi fare clic su "FILE", "NUOVO" e impostare le dimensioni

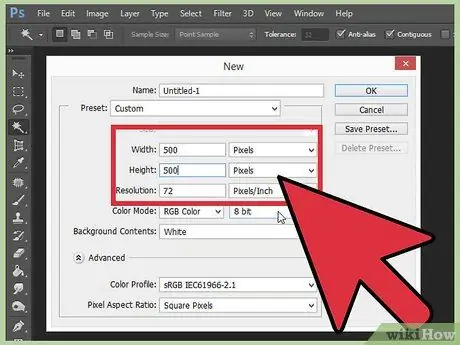
Passaggio 2. Imposta le dimensioni della larghezza e dell'altezza, qui puoi vedere 500x500 pixel, ma scegli quello che preferisci

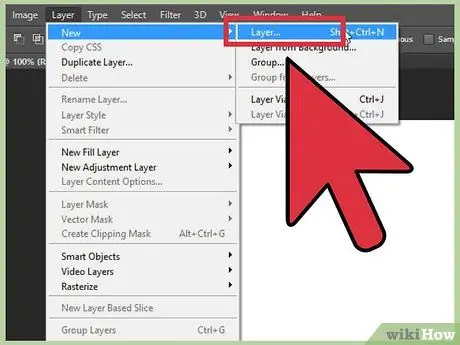
Passaggio 3. Crea un livello
Una volta determinata la dimensione della tela che desideri, crei un nuovo livello. Per prima cosa devi fare clic su "livello" "nuovo" "livello". E dai un nome al tuo livello. Chiamalo "bianco"

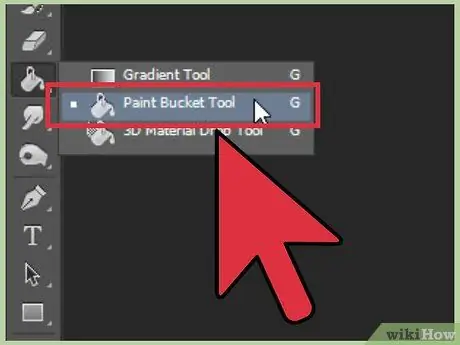
Passaggio 4. Riempi il nuovo livello con il bianco

Passaggio 5. Crea un nuovo livello
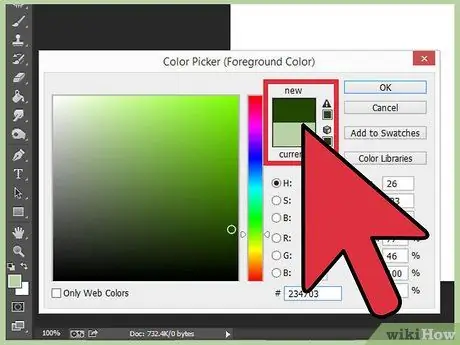
Ora inizierai a disegnare ciò che vuoi disegnare. Fare clic su un colore e sceglierne uno.
Metodo 2 di 7: schizzo

Passaggio 1. Seleziona un pennello e applica le sue impostazioni

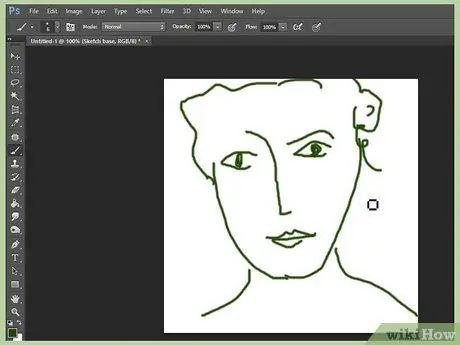
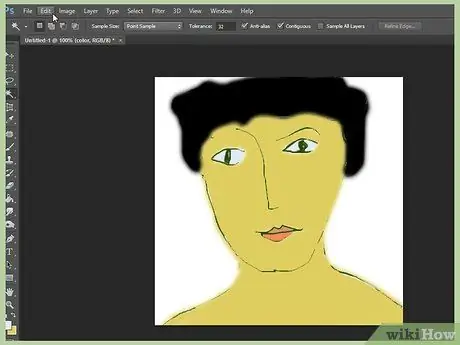
Passaggio 2. Immagine
Non devi preoccuparti della pulizia, basta disegnare! Questo è uno schizzo.
Metodo 3 di 7: Contorno

Passaggio 1. Dai il contorno
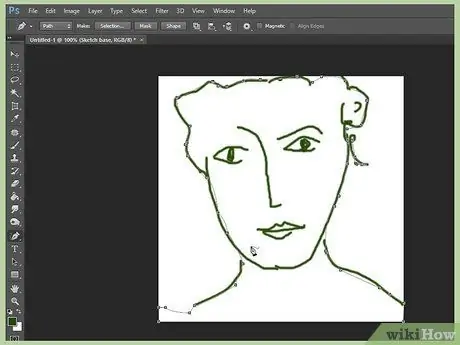
Ora che hai lo schizzo, devi delinearlo per renderlo più ordinato. Crea un nuovo livello. Fare clic sullo strumento penna e fare clic su "strumento penna a mano libera"

Passaggio 2. Delinea le tue linee
Poiché lo strumento penna perfeziona le linee, potrebbe essere necessario cancellarle e ridisegnarle. (non tutti, solo le linee, non preoccuparti)

Passaggio 3. Hai una linea
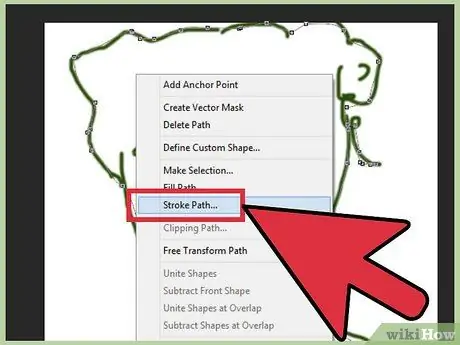
Ora devi accarezzare. Fare clic con il tasto destro e fare clic su "Traccia percorso" e poi

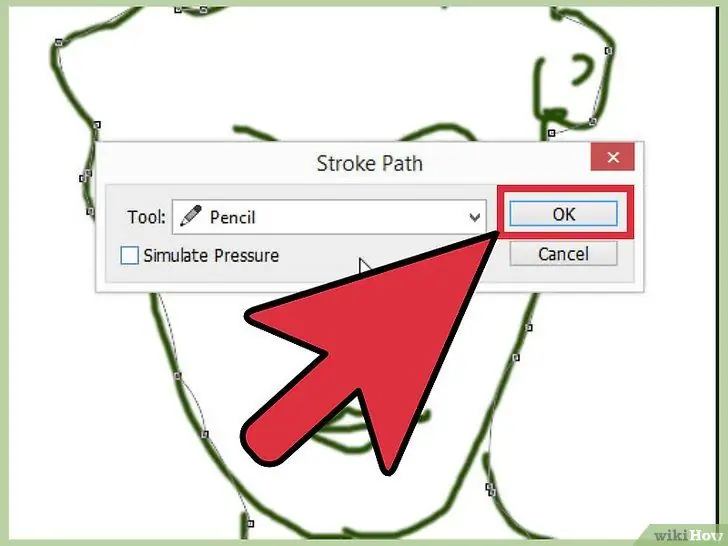
Passaggio 4. Imposta su pennello o matita

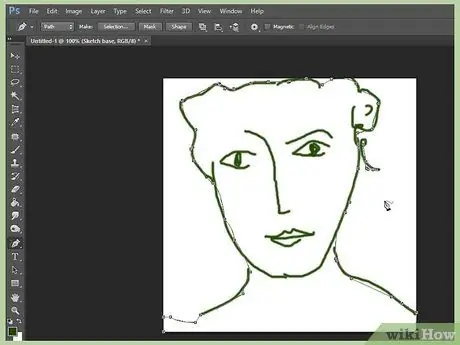
Passaggio 5. Dovresti averlo ormai

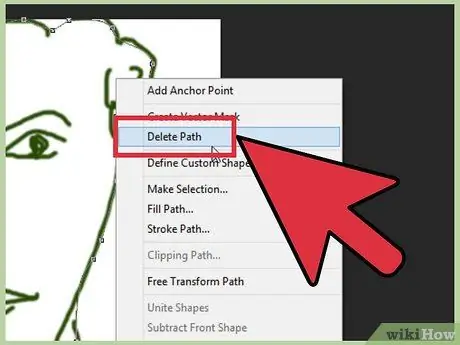
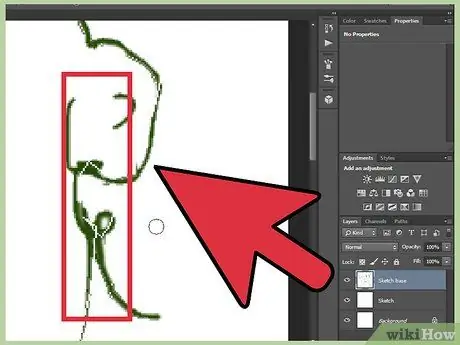
Passaggio 6. Cancella lo schizzo approssimativo
Rimuovi le vecchie linee in questo modo. Fare clic con il tasto destro e selezionare Elimina percorso.

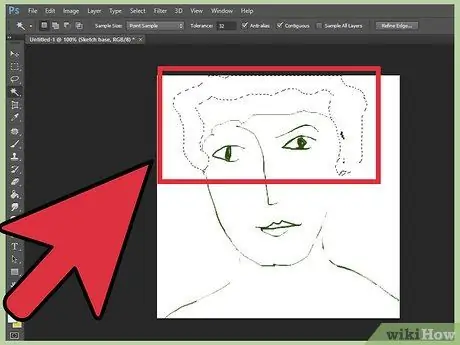
Passaggio 7. Ripetere per tutto il resto delle immagini
Qui vediamo questo:

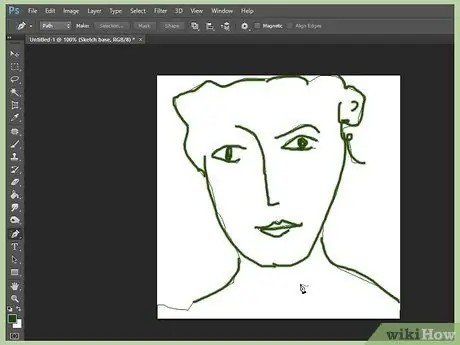
Passaggio 8. Pulisci
Non vuoi quelle disgustose strisce blu, vero? Tu lo fai:

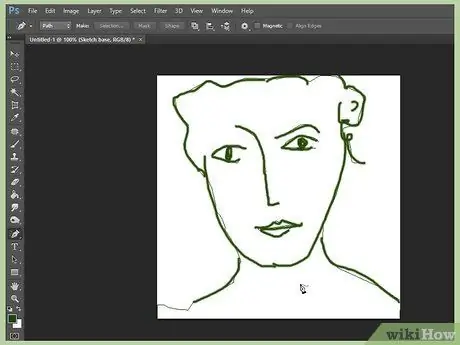
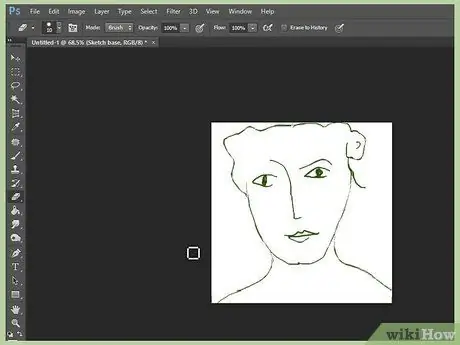
Passaggio 9. Hai questo

Passaggio 10. Guarda le linee
Alcuni sono spessi e malformati, tutto ciò che dobbiamo fare è assottigliarsi.

Passaggio 11. Prendi una gomma e affina le linee cancellando le estremità delle linee

Passaggio 12. Ripeti per il resto delle strisce

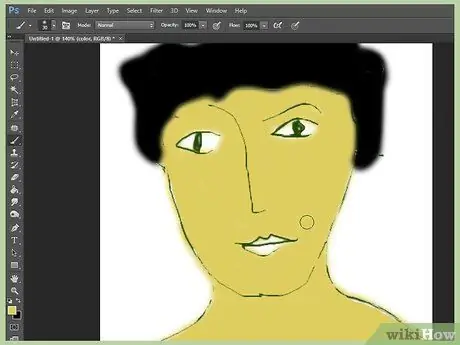
Passaggio 13. Aggiungi colore
Ora è il momento di aggiungere colore.
Metodo 4 di 7: come colorare

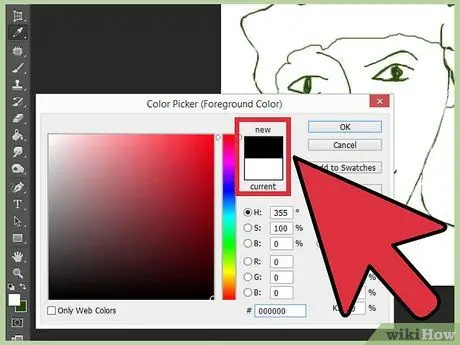
Passaggio 1. Vai al colore e scegli quello che ti piace
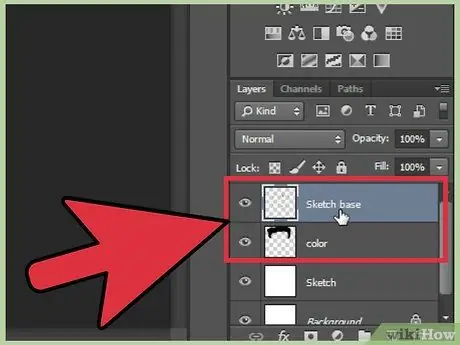
Crea un nuovo livello Ok, ora lo colora!

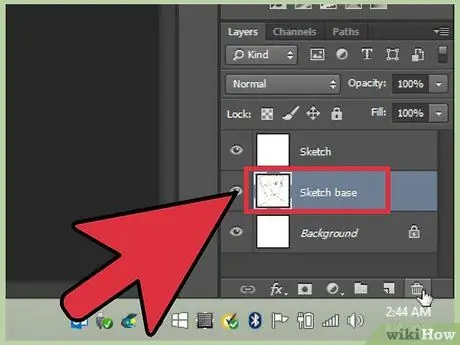
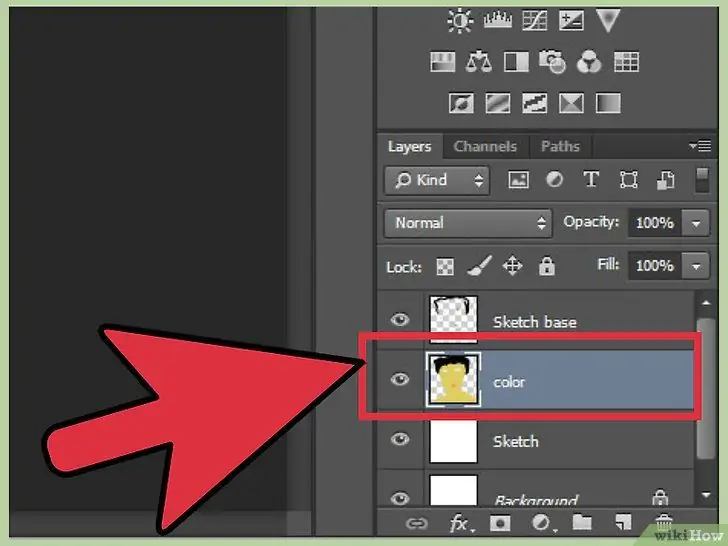
Passaggio 2. Sposta il livello "bordo" sopra il livello "colore"

Passaggio 1. Continua ad aggiungere più colori
(ma assicurati di essere ancora sul livello 'colore')

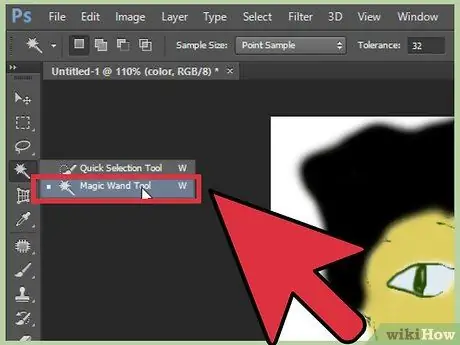
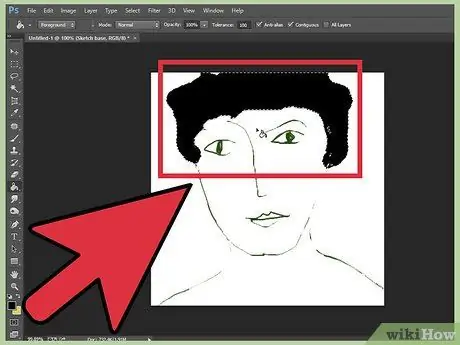
Passaggio 2. Usa la bacchetta magica
Ora le linee sono fuori dall'immagine giusto? Questo può essere risolto facilmente. Fare clic su "strumento bacchetta magica"

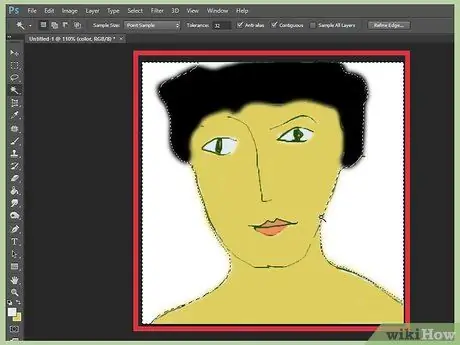
Passaggio 3. Fare clic sul livello del contorno e utilizzare la bacchetta magica e fare clic su tela
Questo accadrà:

Passaggio 4. Scendi al livello del colore e premi cancella sulla tastiera, il colore in più scompare

Passaggio 5. Fare clic su ctrl+D
Va bene. Quindi ripeti fino a quando non hai finito di colorare.
Metodo 5 di 7: come colorare 2

Passaggio 1. Crea un nuovo livello e blocca le aree non coperte, come le mani e il corpo
(Temporaneo)

Passaggio 2. Torna al tuo livello di colore
Seleziona l'area che desideri colorare con lo strumento bacchetta magica e colorala. La bacchetta magica non ti permetterà di colorare fuori dalle linee, quindi devi selezionare ogni area che vuoi colorare.

Passaggio 3. Elimina il livello di "chiusura" e finirai con questo
Potresti anche voler ripristinare il livello "bordo" sopra il livello "colore", in modo che le linee non si distorcano.
Metodo 6 di 7: Ombra

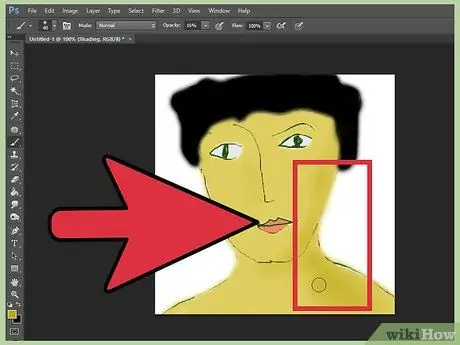
Passaggio 1. Ombre e illuminazione Creare un nuovo livello Fare clic sull'aerografo e impostare la sua opacità al 10% in alto e scegliere un colore più scuro del colore originale
Usa il tuo aerografo ovunque pensi che ci sia un'ombra.

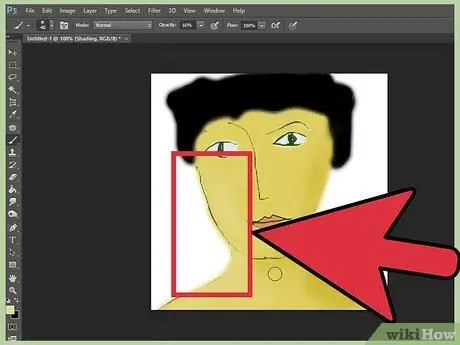
Passaggio 2. Continua con il corpo

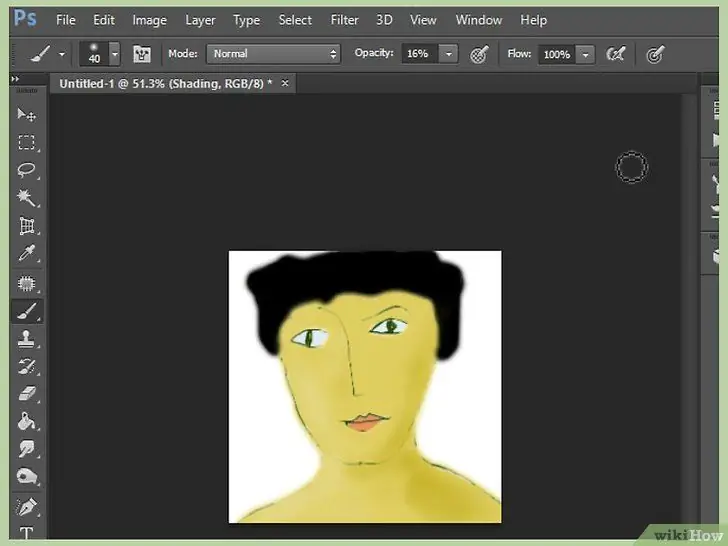
Passaggio 3. Ora scegli una tonalità più chiara del tuo colore originale e posizionala dove pensi che ci sia luce, evidenziala
Aggiungi dettagli come gli occhi.
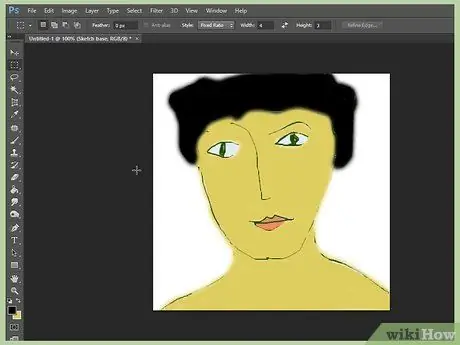
Metodo 7 di 7: Fatto

Passaggio 1. Risultato finale
Suggerimenti
- Pratica, è l'unico modo per diventare abile.
- Il metodo di colorazione 2 deve essere utilizzato quando non è possibile utilizzare più strati.
Avvertimento
- I livelli sono molto importanti in questo processo, quindi puoi eliminare un singolo passaggio senza doverlo ripetere completamente. Non mescolare gli strati.
- Fissare lo schermo di un computer per lunghi periodi di tempo non è salutare, distogliere lo sguardo per venti secondi ogni venti minuti.
Attrezzatura consigliata
- Adobe Photoshop (Gimp o altri programmi gratuiti funzioneranno, ma Paint no).
- Tavoletta da disegno (rende lo schizzo molto più semplice, ma non obbligatorio).






