- Autore Jason Gerald [email protected].
- Public 2024-01-19 22:13.
- Ultima modifica 2025-01-23 12:21.
Nei programmi di modifica delle immagini, un gradiente è un cambiamento graduale di colore che attraversa o parte di un'immagine. I gradienti possono essere utilizzati per aggiungere sottili modifiche di colore a un'immagine, come un effetto ombra di colore, e possono essere sovrapposti e miscelati per effetti interessanti. Per creare una sfumatura in Photoshop, dovrai utilizzare lo strumento sfumatura per aggiungere una sfumatura lineare, radiale, angolare, speculare o a diamante all'area o al livello selezionato. L'uso di un gradiente di base è piuttosto semplice, ma puoi anche personalizzarlo ulteriormente utilizzando l'editor gradiente. Però, deve essere notato che non è possibile aggiungere gradienti a bitmap o immagini indicizzate a colori.
Fare un passo
Metodo 1 di 2: aggiunta di un gradiente di base a un livello

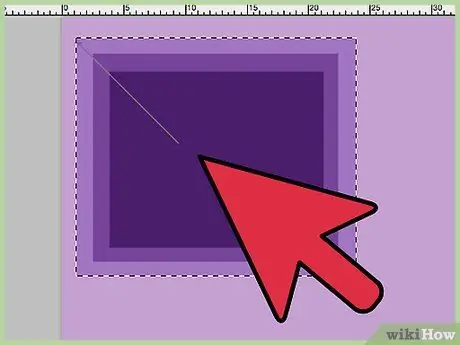
Passaggio 1. Creare una forma sfumata con lo strumento di selezione
Questo strumento di selezione ha un'icona con una linea tratteggiata, ad esempio un quadrato o un lazo, che consente di mettere da parte una parte dell'area dell'immagine. Se non selezioni nulla, il gradiente riempirà l'intero livello di lavoro.
- È possibile creare sfumature di qualsiasi forma, purché sia possibile creare l'area di selezione.
- Se sei nuovo a sperimentare, è meglio iniziare con un piccolo quadrato.
- Il gradiente riempirà l'area selezionata, quindi se non crei un'area di selezione, riempirà l'intero livello.

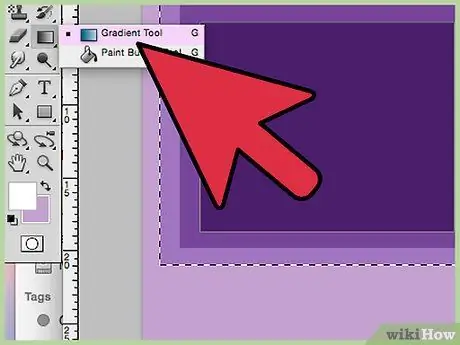
Passaggio 2. Seleziona lo strumento sfumatura
Questo strumento ha l'aspetto di un piccolo rettangolo che sfuma dal nero al bianco. Se non lo trovi, fai clic e tieni premuta l'icona del barattolo di vernice (le icone del gradiente sono generalmente impilate l'una sull'altra). Quando fai clic su di esso, vedrai apparire una "barra gradiente" nella parte superiore dello schermo. Qui è dove puoi modificare l'aspetto del gradiente.

Passaggio 3. Seleziona il colore del gradiente utilizzando i due rettangoli in basso a destra
È lo stesso rettangolo che usi per selezionare un pennello o un colore di matita ed è nella parte inferiore della barra degli strumenti. Fare doppio clic su ogni quadrato per cambiare il colore.
- Il quadrato anteriore è il colore iniziale del gradiente. Per questo esempio, prova a usare il rosso.
- Il quadrato posteriore è il colore finale del gradiente. Il colore della scatola anteriore si sbiadirà con il colore della scatola posteriore. Ad esempio, scegli il bianco.
- Il gradiente nell'angolo in alto a sinistra mostrerà un esempio di come appare il risultato.

Passaggio 4. Selezionare il tipo di gradiente desiderato
Nella barra in alto vedrai alcune piccole icone. Questi sono stili sfumati. Nota che non tutte le versioni di Photoshop hanno questo stile. Di seguito è riportato un elenco degli ultimi stili sfumati dal 2015. Per conoscerli, prova tutti gli stili e guarda come appaiono.
-
Lineare:
Stile classico sfumato, che ricorda il cielo della sera. Questo stile è semplicemente una transizione graduale tra due colori lungo una linea.
-
Radiali:
Un colore inizia nel mezzo, quindi cambia gradualmente in un cerchio. Pensalo come il sole nel cielo; il primo colore è "sole" e il secondo colore è "cielo".
- Angolare (angolato): questo tipo più specifico sposta il colore in un arco in senso orario attorno al punto di partenza. Questo stile porta spesso a due colori a tinta unita con gradazioni intorno ai bordi.
- riflesso (specchio): questo tipo produce una normale riflessione a gradiente lineare. Fondamentalmente, se disegnate una "linea" a destra, il gradiente si ripeterà a sinistra. Otterrai un gradiente specchiato. In questo caso, otterrai tre "barre": bianca, rossa e ancora bianca.
- Diamanti (diamante): simile a un gradiente radiale, ma questa volta il centro è un diamante o un quadrato invece di un cerchio.

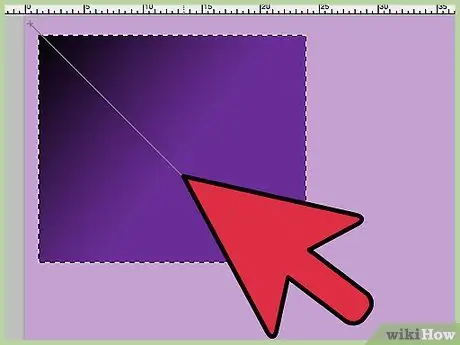
Passaggio 5. Fare clic e tenere premuto per impostare il punto iniziale del gradiente
Pensa a questo come alla parte in cui il tuo primo colore sarà più forte. Qui non c'è altro colore che il rosso. Ricorda, il gradiente riempirà la forma dell'area di selezione. Non è necessario riempire il gradiente dai bordi per renderlo pieno.
- Non è nemmeno necessario fare clic dall'interno dell'area di selezione o del livello. Se vuoi avviare il mix fuori dallo schermo, fai clic fuori dalla tela. Questo metodo può portare a un mix più sottile.
- Non rilasciare il pulsante del mouse finché non sei pronto per creare il gradiente.

Passaggio 6. Spostare il mouse nella direzione del gradiente desiderato, quindi rilasciare
Vedrai una linea che segue dal punto di partenza, che indica la direzione in cui il colore svanirà. Rilascia il mouse per creare il gradiente.
- Le linee lunghe si tradurranno in una transizione di colore più graduale.
- Le linee corte provocheranno cambiamenti improvvisi tra i due colori.

Passaggio 7. Usa i gradienti per creare transizioni ovunque
I gradienti sono uno strumento molto utile in Photoshop. Questo strumento non viene utilizzato solo per sfumare i colori, ma può anche essere utilizzato per produrre transizioni o effetti di fusione. Puoi anche indossarlo con uno strato di trasparenza per sfumare lentamente i due strati insieme. I gradienti possono anche sovrapporre il testo. È possibile utilizzare gradienti a bassa opacità per colorare l'immagine in modi insoliti, comprese le transizioni al bianco e nero. Ricorda, a tutte le aree selezionate può essere assegnato un gradiente.
Metodo 2 di 2: Regolazione del gradiente

Passaggio 1. Fare clic sullo strumento sfumatura nel pannello Strumenti
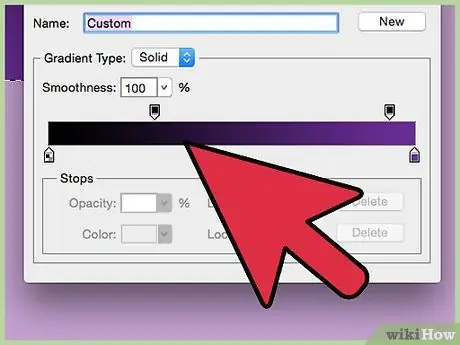
Puoi impostare dei preset. Puoi regolare il colore in modo che sia esattamente quello che vuoi. Puoi persino modificare i gradienti esistenti per migliorarli. Seleziona lo strumento sfumatura come al solito per visualizzare l'editor sfumatura. Quindi fai clic sul gradiente di esempio che appare nella barra nella parte superiore dello schermo. Vedrai:
- Ampia varietà di gradienti preimpostati
- Gradiente di esempio con cursori personalizzabili.
- Informazioni sull'opacità e sui livelli.
- Possibilità di creare gradienti, caricare vecchi gradienti o salvare le proprie creazioni.

Passaggio 2. Fare clic sul gradiente che si desidera modificare
Puoi anche gestire i predefiniti o modificare i gradienti esistenti. Ciò consente di mettere a punto il gradiente prima di applicarlo. Se hai più di un livello, assicurati di scegliere il livello che contiene il gradiente.

Passaggio 3. Modificare il colore facendo clic sul piccolo fermo sotto il gradiente del campione
Puoi aggiungerne altri facendo clic lungo la linea. Nell'editor dei gradienti, all'incirca nella metà inferiore, vedrai una barra con campioni di gradiente. Puoi fare clic sotto i due stop grigi per cambiare il colore.
- Fare doppio clic sulla linea per aggiungere un'altra fermata. Puoi aggiungerne quante ne vuoi.
- Fare clic e trascinare il fermo sullo schermo per rimuoverlo. Puoi anche fare clic e premere Elimina.

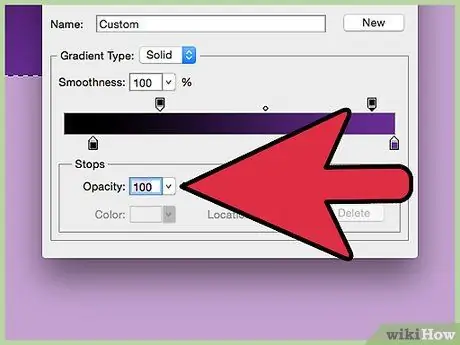
Passaggio 4. Modificare l'opacità facendo clic sul piccolo punto sopra il campione del gradiente
Questi piccoli blocchi modificano il livello di intensità del colore, che può essere aumentato e diminuito a piacimento. L'impostazione predefinita di questa opzione è impostata al 100%.
Come le interruzioni di colore, puoi aggiungere più colori per creare sfumature più complesse. Il trucco, basta fare clic con il tasto destro

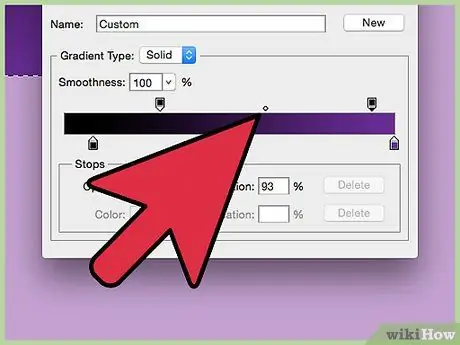
Passaggio 5. Imposta il diamante al centro per impostare il punto centrale
È qui che i due colori si incontreranno, ognuno dei quali ha un livello di forza del 50%. Puoi trascinare questo diamante tra le due interruzioni di colore per impostare il punto centrale.

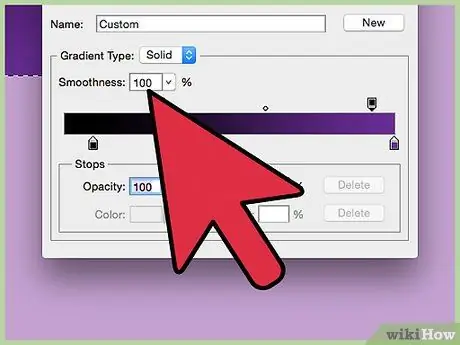
Passaggio 6. Regola la "uniformità" del gradiente per ottenere un colore simile all'arcobaleno
Un gradiente "grossolano" sceglie casualmente un colore per ogni punto che ha un valore simile ai due colori alla fine del gradiente. Il risultato sarà molto simile a una libreria, piena di blocchi di colore invece di una transizione uniforme e ininterrotta.
Puoi regolare ulteriormente questa opzione facendo clic su "Rumore" dal menu Tipo di sfumatura

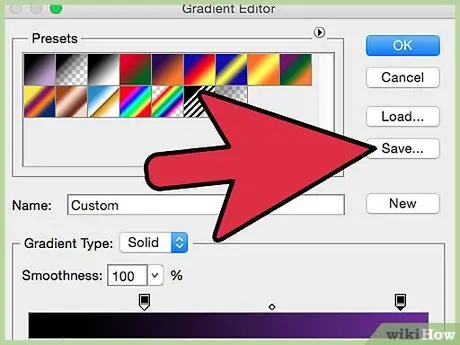
Passaggio 7. Salva il gradiente preferito per un uso successivo
Oppure scaricalo via internet. I preset gradiente possono essere molto utili perché non devi lavorare due volte. Se crei un gradiente che ti piace, fai clic su Salva. Puoi anche cercarlo su Internet inserendo la parola chiave "Gradient Preset Packs" in un motore di ricerca. Ne hai migliaia tra cui scegliere e puoi ottenerli semplicemente scaricando un piccolo file sul desktop. Successivamente, premi il pulsante "Carica" nell'editor gradiente per caricarlo in Photoshop.






