- Autore Jason Gerald [email protected].
- Public 2023-12-16 11:19.
- Ultima modifica 2025-01-23 12:21.
Sei stanco dei design standard dei biglietti da visita? Questo articolo ti mostrerà come utilizzare semplici trucchi di Photoshop per creare biglietti da visita personalizzati creativi, accattivanti e pronti per la stampa.
Fare un passo

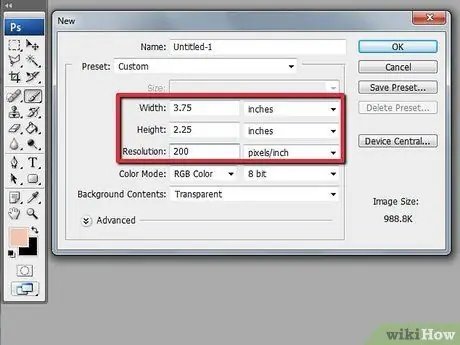
Passaggio 1. Realizzare un progetto con le specifiche appropriate
Apri una Nuova immagine in Photoshop e impostala su 9,5 cm di lunghezza e 6 cm di larghezza. Imposta la risoluzione su 200 pixel o più. La dimensione finale del tuo biglietto da visita sarà di 9 x 5,5 cm, ma è consuetudine aggiungere un bordo largo 0,5 cm (area di taglio). Ecco perché la dimensione della tua Nuova Immagine è leggermente più grande della dimensione finale del biglietto da visita. L'area di taglio assicurerà che il disegno colorato appaia intatto fino ai bordi quando la carta viene tagliata e che non rimarranno linee o macchie bianche.

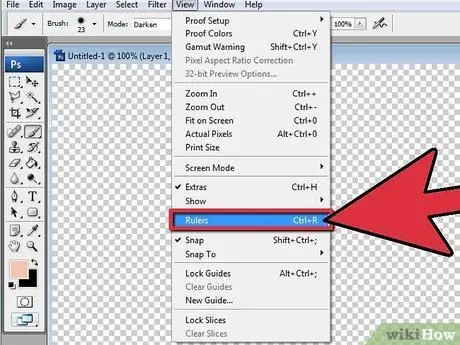
Passaggio 2. Disegna linee guida per le aree di taglio e le aree sicure
Attiva Righelli (Visualizza > Righelli) e fai clic con il pulsante destro del mouse sul righello per impostare l'unità su cm. Fare clic sul righello in alto e quindi trascinare il cursore verso il basso per creare due linee guida orizzontali, una a 0,3 cm e l'altra a 5,4 cm. Fai anche due linee verticali a 0, 3 cm e 9, 2 cm. Queste linee segneranno il bordo del tuo biglietto da visita in seguito. Puoi anche creare una linea guida sicura tra le due linee create in precedenza, per assicurarti che il testo o il disegno non si estenda troppo fino al bordo.

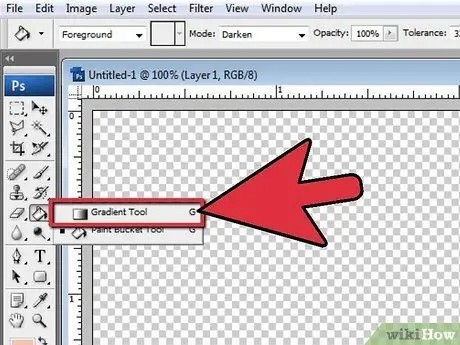
Passaggio 3. Crea uno sfondo per il biglietto da visita su un nuovo livello
Seleziona lo strumento Gradiente e fai clic sull'anteprima in alto a sinistra per cambiare il colore. Usa un colore chiaro o scuro per far risaltare il testo o l'immagine sopra lo sfondo. Con lo strumento sfumatura, disegna linee sull'immagine per creare transizioni graduali tra i colori. In alternativa, puoi disegnare linee più corte per creare una transizione più drastica.

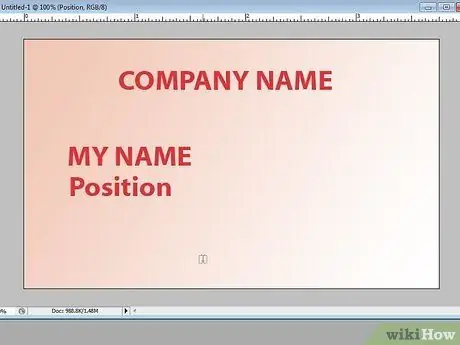
Passaggio 4. Pianifica il layout del testo
Devi aggiungere almeno il nome e il titolo, il nome o il logo dell'azienda e le informazioni di contatto. Se possiedi la tua attività o lavori per una piccola azienda, aggiungi uno slogan sotto il nome della tua azienda per descrivere l'area della tua attività.

Passaggio 5. Aggiungi ogni pezzo di testo usando lo strumento Testo su un nuovo livello
Usa una dimensione del carattere più grande, tra 18-20 punti, per far risaltare i nomi delle aziende e i nomi. Sperimenta con bei caratteri e stili diversi. Le informazioni di contatto di solito utilizzano una dimensione del carattere più piccola di 10-12 punti. Il carattere per questo testo dovrebbe essere semplice, chiaro e senza lettere ambigue. (Non vuoi che le persone si chiedano se il tuo indirizzo email è il numero 1 o la i minuscola.)

Passaggio 6. Aggiungi il logo dell'azienda in uno degli angoli o vicino al nome dell'azienda (opzionale)
Se hai un'immagine del logo di un'azienda, aprila in Photoshop. Usa lo strumento Selezione rapida per delineare una selezione attorno al logo (riduci le dimensioni dello strumento se necessario), evitando lo sfondo. Inverti l'area selezionata usando Ctrl+Shift+I e usa lo strumento Gomma per rimuovere lo sfondo attorno al logo. Ora puoi utilizzare qualsiasi strumento di selezione per copiare e incollare il logo sul design del biglietto da visita.

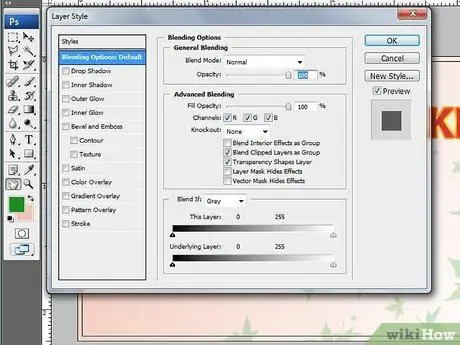
Passaggio 7. Aggiungi effetti per un aspetto del testo più professionale
Fare clic con il pulsante destro del mouse sul livello di testo e aprire la finestra Opzioni di fusione. Seleziona l'opzione Smusso e rilievo e imposta la dimensione su 2-3 per aggiungere profondità al testo. Per un testo scuro su uno sfondo chiaro, seleziona l'opzione Bagliore esterno. Imposta il colore su un colore di sfondo ma una versione più chiara, quindi imposta Diffusione e Dimensioni su un numero piccolo per creare una lucentezza leggera invece di un ampio alone. Per un testo chiaro su uno sfondo scuro, usa l'effetto Ombra esterna. Ancora una volta, imposta la diffusione e la dimensione su piccoli numeri e regola la distanza in modo che il testo abbia solo contorni chiari.

Passaggio 8. Usa il pennello per creare dettagli sullo sfondo
Puoi usare un grande pennello astratto con il colore impostato sull'area centrale dello sfondo, per aggiungere un contrasto piuttosto sottile. Un altro modo per creare la miscela Pennello è selezionare le Opzioni di fusione sul livello Pennello, scegliere Sovrapposizione sfumatura e modificare la sfumatura in un colore simile allo sfondo. Puoi anche usare un pennello più colorato, ma prima abbassa il livello Opacità del pennello in modo che il colore non sia troppo appariscente. L'effetto Pennello dovrebbe essere visibile, ma non dovrebbe rendere difficile la lettura del testo.

Passaggio 9. Aggiungi immagini per enfatizzare il tema o riempire le aree vuote
Apri un'immagine che hai o di cui hai messo in tasca il permesso per usarla, quindi dai un contorno di selezione alla parte dell'immagine che vuoi prendere con lo Strumento di selezione rapida. Copia e incolla le immagini nei design dei biglietti da visita. Puoi anche creare un composto usando frammenti di immagine e quindi usare un Pennello per fondere insieme le diverse immagini. Disporre i pezzi dell'immagine su diversi livelli, quindi unire tutti i livelli prima di copiare e incollare il composto sul disegno del biglietto da visita. Incolla l'immagine su un nuovo livello e abbassa l'opacità del livello al 30-40%.

Passaggio 10. Aggiungi un bordo per abbellire il disegno (opzionale)
Disegna un rettangolo attorno alla linea guida sicura (o leggermente verso l'esterno) usando il Strumento rettangolo. Assicurati di aver selezionato lo stile del percorso nell'angolo in alto a sinistra. Fare clic sullo strumento Pennello e scegliere una modalità Pennello semplice con una dimensione tra 5-10 pixel. Fare clic sul pannello Percorsi della palette Livelli e fare clic con il pulsante destro del mouse su Percorso di lavoro. Fare clic su Traccia tracciato e scegliere Pennello. Puoi anche aggiungere Opzioni di fusione al contorno.

Passaggio 11. Modifica il design
Forse vuoi modificare il design per rimuovere il testo dalla grafica di sfondo o rimuovere gli effetti che non si fondono con il design generale. Potrebbe anche essere necessario modificare il colore del carattere se lo sfondo cambia.

Passaggio 12. Salva il file
Una volta che sei completamente soddisfatto del design, salva il design del tuo biglietto da visita come file Photoshop. PSD (nel caso tu voglia ancora cambiarlo) e un altro come file PDF (o un altro formato comunemente usato dalle stampanti per biglietti da visita). Inoltre, assicurati di comunicare alla stampante la dimensione finale del biglietto da visita che desideri (in questo caso 9 x 5,5 cm) e che il tuo disegno includa l'area di taglio.
Suggerimenti
- Quando aggiungi immagini esterne al tuo design, assicurati che siano ad alta risoluzione in modo che non sembrino frantumate.
- Crea un nuovo livello per ogni oggetto che aggiungi al disegno, anche per parti diverse del testo. I diversi livelli renderanno più semplice spostare ogni parte individualmente, applicare effetti solo a determinate parti o persino eliminare facilmente una parte del disegno.
- Lavora sul tuo design al 100% o vicino a quel numero in modo che le parti che appaiono sfocate o screpolate possano essere viste subito.
Avvertimento
- Assicurati di utilizzare la tua immagine/foto o l'immagine/foto di qualcun altro di cui possiedi già il copyright da utilizzare nel tuo design.
- Se utilizzi un set di pennelli personalizzato o un'altra grafica nel tuo progetto, menziona il creatore, se possibile, e chiedi il suo permesso per utilizzare l'opera d'arte in stampa.






