- Autore Jason Gerald [email protected].
- Public 2023-12-16 11:19.
- Ultima modifica 2025-01-23 12:21.
Un'immagine vettoriale è un'immagine composta da linee e direzioni. A differenza di raster, le immagini vettoriali possono essere ridimensionate facilmente senza pixel perché le linee verranno ridisegnate ogni volta che vengono ridimensionate. La conversione di immagini raster o basate su pixel è piuttosto complicata a causa delle differenze intrinseche nei due formati. Fondamentalmente, ridisegni il raster in un formato vettoriale. Molte applicazioni possono eseguire questo processo, ma potrebbe essere necessario eseguire la modifica manuale per ottenere risultati soddisfacenti.
Fare un passo
Metodo 1 di 2: utilizzo di VectorMagic

Passaggio 1. Visita un sito di conversione di immagini
Se non vuoi scaricare software e desideri solo convertire una semplice immagine raster in un vettore, puoi utilizzare un sito che fornisce l'elaborazione automatica delle immagini vettoriali. Puoi apportare modifiche e persino modifiche prima di generare un'immagine vettoriale.
- Un esempio di un noto sito di conversione è VectorMagic, ma puoi eseguire solo due conversioni gratuitamente con un account. Devi iscriverti per fare più conversioni di immagini.
- Ci sono molti siti gratuiti disponibili, ma non hanno tante opzioni per creare il vettore che desideri. Se desideri convertire più immagini, vai alla sezione successiva per visualizzare le istruzioni per l'utilizzo del software open gratuito.

Passaggio 2. Carica l'immagine che desideri convertire
Le immagini vettoriali sono più adatte per design semplici e loghi con un po' di colore. Non otterrai buoni risultati se converti le tue foto in immagini vettoriali. Siti come VectorMagic supportano i formati di file JPG, BMP,-p.webp
Per ottenere i migliori risultati, le immagini dovrebbero avere miscele e anti-alias. Puoi scoprirlo ingrandendo l'immagine. I bordi dell'immagine avranno pixel di un colore più fine per dare all'immagine un aspetto più realistico. I bordi sfumati faciliteranno il processo di ridisegno. La maggior parte delle immagini digitali ha una fusione, ma potresti avere problemi a ridisegnare la pixel art, poiché il risultato finale non sarà uniforme

Passaggio 3. Attendi il completamento dell'elaborazione dell'immagine
Le immagini che carichi su VectorMagic passeranno attraverso un processo di ridisegno iniziale. Questo processo richiederà alcuni minuti.

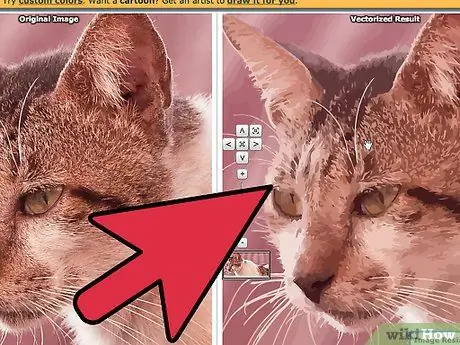
Passaggio 4. Controllare il risultato del nuovo disegno
Al termine, l'immagine originale verrà visualizzata nella colonna di sinistra mentre l'immagine vettoriale verrà visualizzata nella colonna di destra. È possibile fare clic e tenere premuto il pulsante "Bitmap" per visualizzare l'immagine originale sovrapposta all'immagine vettoriale. Se sei fortunato, i risultati al primo tentativo saranno perfetti!

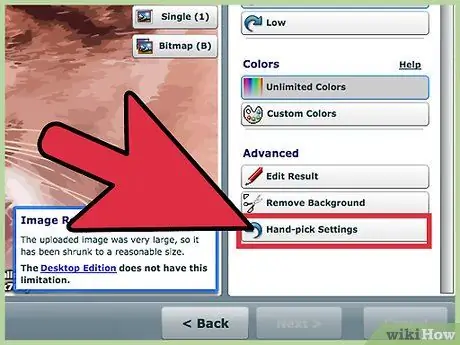
Passaggio 5. Fare clic sull'opzione "Impostazioni selezione manuale"
VectorMagic riconoscerà automaticamente il tipo di immagine e applicherà un processo di ridisegno che ritiene più appropriato. Puoi ignorare questa impostazione facendo clic sull'opzione Impostazioni selezione manuale.
- Scegli un tipo di immagine, perché ogni tipo ha un processo di ridisegno diverso. Ti verrà chiesto di selezionare il livello di qualità dell'immagine originale e la gamma di colori. Scegli una tavolozza di colori personalizzata per ridurre gli errori causati da piccole modifiche ai colori dell'immagine originale.
- Quando scegli una tavolozza di colori personalizzata, scegli il minor numero possibile di colori per ottenere i risultati più puliti.

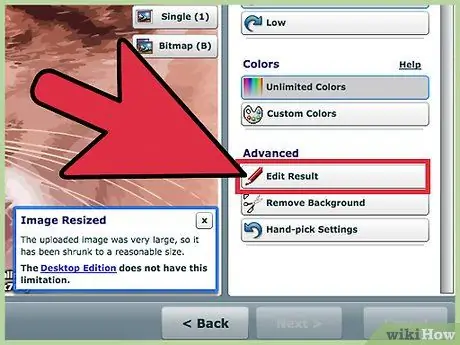
Passaggio 6. Passa alla modalità di modifica
Se utilizzi VectorMagic, puoi passare alla modalità di modifica per modificare manualmente la segmentazione in modo che l'immagine vettoriale risultante appaia più chiara. La segmentazione è il processo di suddivisione di un'immagine in parti diverse che vengono poi ritagliate e convertite in vettori. Fare clic sul pulsante "Modifica risultato" per aprire.

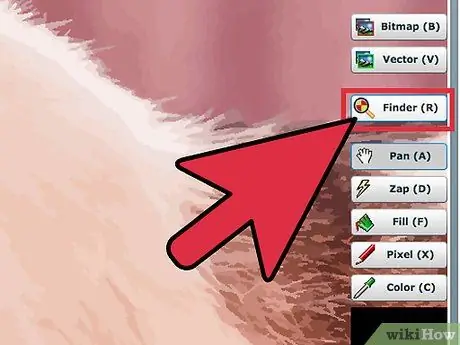
Passaggio 7. Usa Finder per trovare il campo problematico
Fare clic sul pulsante Finder per identificare le aree difficili da ridisegnare. Modifica manualmente l'area in modo che possa essere elaborata meglio quando viene ridisegnata.

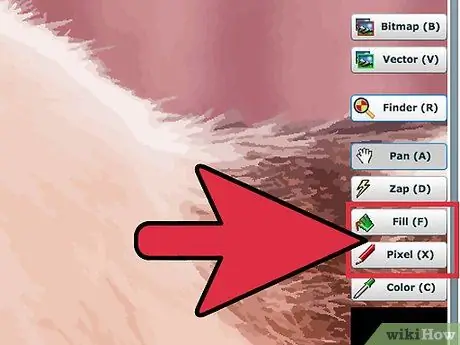
Passaggio 8. Utilizzare gli strumenti Pixel e Riempi per la modifica
Cerca due segmenti di immagine distinti collegati da un pixel. Questa connessione darà l'impressione di un'immagine rigida sul ridisegnato. Usa un dispositivo Pixel per cancellare quei pixel.
Puoi scegliere un colore specifico da utilizzare per Pixel e riempimenti con lo strumento Color perangkat

Passaggio 9. Utilizzare lo strumento Zap per rimuovere eventuali anti-alias rimanenti
L'antialias è normale nelle immagini bitmap, ma non nella segmentazione. Zap separerà le parti correlate in diversi segmenti, quindi le fonderà con gli altri segmenti in una parte intera.

Passaggio 10. Completa la modifica e scarica il risultato della conversione
Fare clic sul pulsante "Avanti" per elaborare le modifiche. Se sei soddisfatto dell'immagine vettoriale risultante, fai clic su "Scarica risultato" per scaricare l'immagine in formato SVG. Puoi scaricare due immagini gratuitamente con VectorMagic.
Metodo 2 di 2: Ridisegna con Inkscape

Passaggio 1. Scarica e installa Inkscape
InkScape è un'applicazione di modifica vettoriale aperta e gratuita disponibile per i sistemi operativi Windows, Mac e Linux. Puoi scaricarlo su inkscape.org. Inkscape è dotato di strumenti per ridisegnare automaticamente le bitmap in vettori.

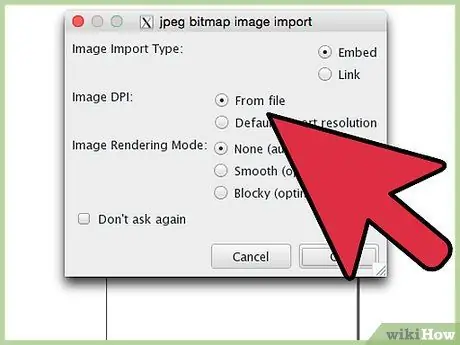
Passaggio 2. Apri l'immagine bitmap in Inkscape
Fare clic su "File" > "Apri" e selezionare l'immagine bitmap che si desidera convertire in vettore. Sarebbe meglio usare immagini e loghi semplici. Avrai difficoltà a ottenere buoni risultati se utilizzi il processo di ridisegno automatico sulle tue foto.

Passaggio 3. Seleziona un'immagine
Dopo aver caricato l'immagine bitmap, è necessario fare clic su di essa per selezionarla sulla tela.

Passaggio 4. Aprire il reddrawer
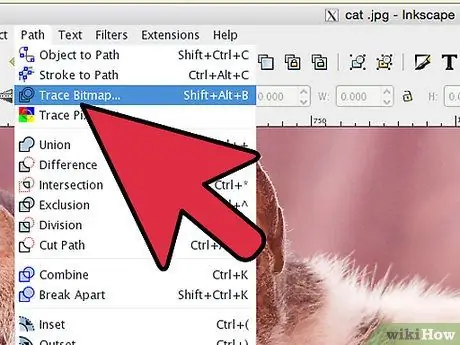
Dopo aver selezionato un'immagine bitmap, puoi aprire lo strumento di rendering automatico. Fare clic su "Percorso" > "Traccia bitmap" o premere Maiusc+Alt+B.

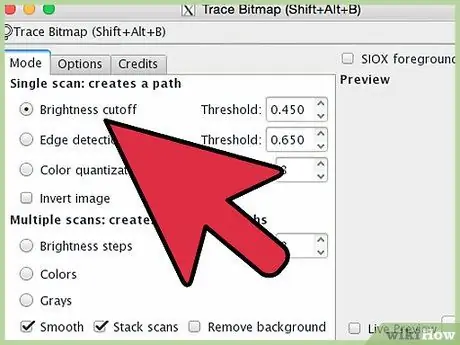
Passaggio 5. Selezionare la modalità percorso
Sono disponibili tre modalità per la creazione di percorsi. "Percorso" è la linea ridisegnata. La selezione di ciascun percorso aggiornerà l'anteprima dal vivo che consentirà di visualizzare in anteprima i risultati del ridisegno.
- Queste tre opzioni ti aiuteranno a creare un modello di base che può essere modificato manualmente.
- Utilizzare l'opzione "Soglia" per impostare il processo di scansione. In "Brightness cutoff", la soglia a 0.0 è nera, mentre 1.0 è bianca. La soglia in "Edge detection" imposta se i pixel verranno conteggiati come parte del limite o meno.

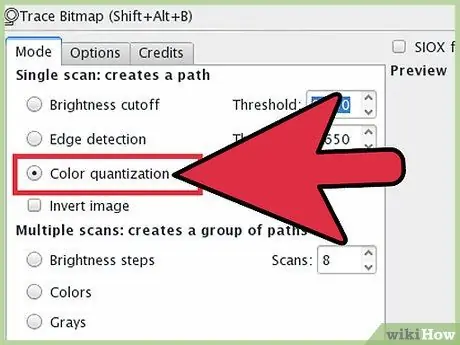
Passaggio 6. Selezionare l'opzione "Colore" se si desidera eseguire una copia esatta di un'immagine semplice
Aumentare il numero di scansioni per aumentare il numero di colori visualizzati. Questa opzione potrebbe non dare buoni risultati se utilizzata con immagini complesse.

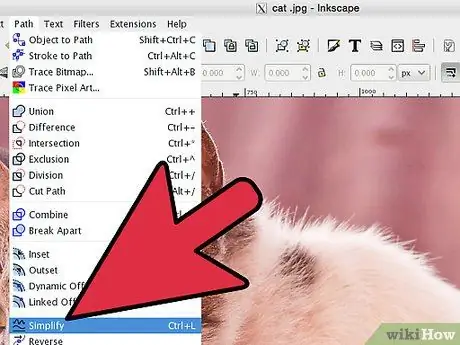
Passaggio 7. Ottimizza il percorso una volta terminato
Se sei soddisfatto del risultato, fai clic su OK per applicarlo all'immagine. Fare clic su "Percorso" → "Semplifica" o premere Ctrl+L per ridurre il numero di nodi (nodi). Ciò si tradurrà in un'immagine di bassa qualità, ma renderà più semplice la modifica del risultato finale.

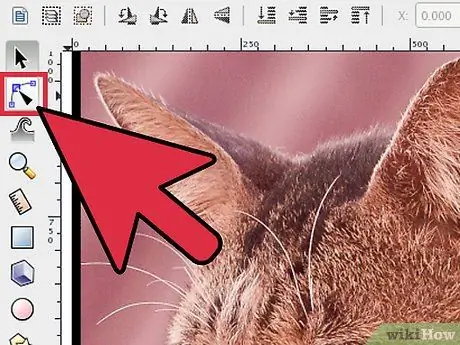
Passaggio 8. Fare clic su "Modifica percorsi per nodi"
Questa opzione si trova nella casella degli strumenti a sinistra dello schermo. Puoi anche premere F2 per selezionare e spostare i nodi per modificare l'immagine. Per istruzioni più dettagliate sulla modifica dei nodi in Inkscape, visita questo articolo.

Passaggio 9. Aggiungi linee in base ai gusti
È possibile utilizzare gli strumenti sulla barra degli strumenti a sinistra per creare oggetti e linee, nonché rifinire o sostituire ridisegni inappropriati.
Quando hai finito di creare l'oggetto o la linea, usa i nodi per regolare la curva e la forma dell'oggetto. Fai clic su "Converti oggetto selezionato in tracciato" (⇧ Shift+Ctrl+C) per modificare i nodi che hai creato

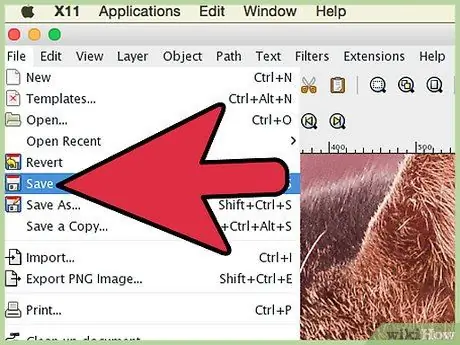
Passaggio 10. Salva il file
Se la tua immagine vettoriale è soddisfacente, salva il risultato facendo clic su "File" > "Salva con nome" e selezionando un formato di file dal menu a discesa. Il formato di file più comune è SVG.






